
In HTML5, controls represent audio and video playback controls, which are attributes in the audio and video tags; this attribute is a Boolean attribute used to specify that the browser provides playback controls for video or audio. The syntax is: "

The operating environment of this article: Windows 10 system, html5 version, Dell G3 computer.
The controls attribute of HTML is used to specify that audio and video controls must be displayed. It is a Boolean attribute and a new feature in HTML5. We can use this attribute in two tags
The controls property is a boolean property. The
controls attribute specifies that the browser should provide playback controls for the video.
If this property is set, it specifies that there is no script control set by the author.
Browser controls should include:
Play
Pause
Positioning
Volume
Full screen toggle
Subtitles (if available)
Audio track (if available)
Example is as follows:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <video width="320" height="240" controls> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 video 标签。 </video> </body> </html>
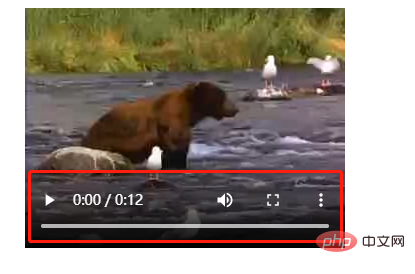
Output result:

Recommended tutorial: "html video tutorial"
The above is the detailed content of What does controls mean in html5. For more information, please follow other related articles on the PHP Chinese website!