
Redux in react has middleware. Because redux data requires asynchronous requests, middleware is required to complete asynchronous requests in redux; middleware can expand redux applications. When a component triggers an action, the action will be processed by the middleware first, and then passed to reducer.

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
Is there middleware for redux in react
Because we have a lot of data in redux that requires asynchronous requests, so we need Middleware helps us complete asynchronous requests in redux.
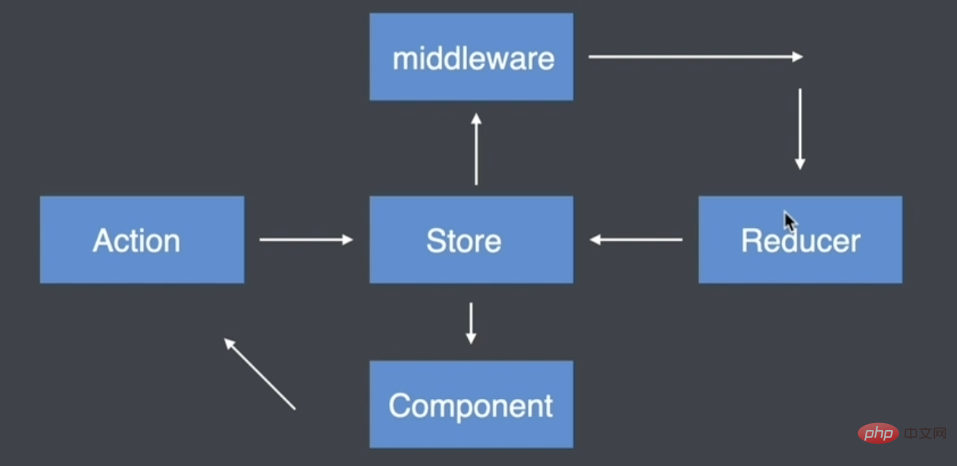
Middleware is actually a function. Middleware allows us to extend redux applications. Specifically reflected in the ability to process actions, when a component triggers an action, the action will be processed by the middleware first. When the middleware is processed, the middleware will pass the action to the reducer, allowing the reducer to continue processing the action
Redux workflow for adding middleware

Redux commonly used middleware (redux-saga)
redux-saga is more powerful than redux-thunk because redux-saga can extract asynchronous operations from the Action Creator file and place it in a separate file
How to use redux- saga?
Download:
npm install redux-saga
Create redux-saga middleware
import createSagaMiddleware from ' redux-saga ' const sagaMiddleware = createSagaMiddleware ( )
Register sagaMiddleware
createStore (reducer , applyMiddleware (sagaMiddleware) )
Recommended learning: "react video tutorial"
The above is the detailed content of Is there any middleware for redux in react?. For more information, please follow other related articles on the PHP Chinese website!