
This article brings you relevant knowledge about javascript, which mainly introduces related issues about rotating arrays, including what is rotating arrays, ring replacement, etc., the following is Let's take a look, hope it helps everyone.

[Related recommendations: javascript video tutorial, web front-end】
Rotating arrays are divided into two categories: left rotation and right rotation. The title of 189 is the case of right rotation. What I will share today is left rotation.
Given an array, rotate the elements in the array to the left k positions, where k is a non-negative number.
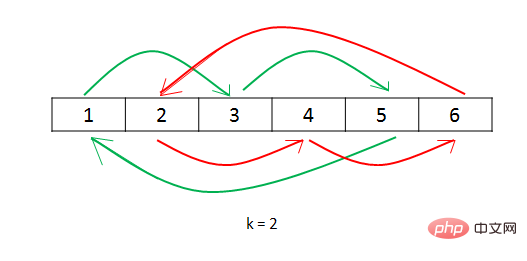
Ring substitution is difficult to understand. If you put the array data on a regular polygon and replace the data with the idea of playing checkers, it will be easy to understand by drawing a picture.
If n=5, k=2, numbers 1-5 are placed at the vertices of the pentagon in turn, the trajectory of number replacement is 1-3-5-2-4-1, return to the origin, count = n, end. The trajectory drawn just looks like a five-pointed star.
If n=6, k=2, numbers 1-6 are placed at the vertices of the hexagon in turn, the trajectory of number replacement is 1-3-5-1, and it returns to the original point, count
Similar to other polygons, if you go forward every k points, you can always go back to the origin. If there is a leak in the middle, rotate the direction of one corner and repeat the above steps to complete all the vertices.
Given you an array, rotate the elements in the array k positions to the right, where k is a non-negative number.
Example 1:
输入: nums = [1,2,3,4,5,6,7], k = 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向右轮转 3 步: [5,6,7,1,2,3,4]
Example 2:
输入:nums = [-1,-100,3,99], k = 2 输出:[3,99,-1,-100] 解释: 向右轮转 1 步: [99,-1,-100,3] 向右轮转 2 步: [3,99,-1,-100]
We use the following example to illustrate this process more specifically:
nums = [1, 2, 3, 4, 5, 6] k = 2

leetcode times out, but the idea is right, delete the last one, and add the last deleted element to the front of the array
<script>
for (var i = 0; i < k; i++) {
var p = nums.pop();
nums.unshift(p);
}
return nums;
</script>This is another change to the algorithm
<script>
var rotate = function(nums, k) {
if (k > 0) {
var arr = [];
for (var i = 0; i < nums.length; i++) {
arr[i] = nums[i];
}
for (var i = 0; i < nums.length; i++) {
nums[(i + k) % arr.length] = arr[i];
}
return nums;
}
}
console.log(rotate([1, 2, 3, 4, 5, 6, 7], 3));
</script>There are still many ideas. You can flip the array, add an array, or delete an array.
[Related recommendations: javascript video tutorial,webfrontend】
The above is the detailed content of Detailed explanation of rotating array in JavaScript examples. For more information, please follow other related articles on the PHP Chinese website!