
Solution: 1. Use "npm install -g less" to install the plug-in, convert less into css, and use the "lessc less file css file" command in the converted directory; 2. In "node_modules "Just modify the content of "lessOptions" in the directory.

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
Method 1: Convert less to css by installing the plug-in
npm install -g less
Then enter the directory that needs to be converted (for example: cd .\src\pages\login\), enter the command:
Example: lessc login.less login.css
but, this method can only temporarily solve a file problem, and it only treats the symptoms but not the root cause.
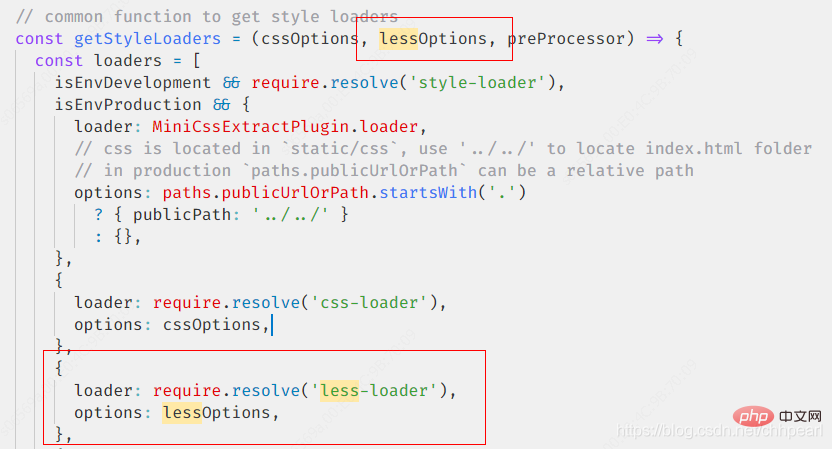
Method 2: Go to the node_modules directory, find react-scripts -> config -> webpack.config.js and modify the content inside:

Refer to css-loader and configure less-loader~~
Recommended learning: "react video tutorial"
The above is the detailed content of What should I do if less doesn't work in react?. For more information, please follow other related articles on the PHP Chinese website!