
In react, ssr is the abbreviation of "Server Side Rendering", which means server-side rendering; ssr renders the same component into a server-side HTML string and sends it to the browser, using these static tags "Activate" as a fully interactive application on the client.

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
SSR: Server Side Rendering
The splicing of data and HTML is completed on the server side. The client sends a request to the server, and the server The client returns the spliced HTML, and the client only needs to display it.
Many front-end projects now are single-page applications. For a good user experience and separation of front-end and back-end, we will create independent client programs separately. Now there are many mature frameworks for building client applications. We can use them directly and modify them to meet the needs of the project. Of course, we can also build them according to our own needs.
By default, components can be output in the browser to generate DOM and operate DOM to achieve user interaction. However, it is sometimes possible to render the same component as a server-side HTML string, send them directly to the browser, and finally "activate" these static markup into a fully interactive application on the client. This is server-side rendering. .
Why use SSR
Compared with traditional SPA (Single-Page Application), the advantages of server-side rendering (SSR) are mainly:
Better SEO, since search engine crawlers can view fully rendered pages directly.
The pages of single-page applications request data through ajax and dynamically generate pages. However, because search engine crawlers cannot crawl the content generated by JS, they cannot crawl anything when encountering single-page application projects. , is not conducive to SEO, and SSR will generate a page on the server side and send it to the client, and the complete page will be viewed. It is more convenient for SEO for pages like about, contact pages, etc.
Solve the problem of white screen on the first screen. For slow network conditions or sluggish devices, there's no need to wait for all JavaScript to finish downloading and executing before displaying server-rendered markup, so your users will see a fully rendered page faster. Often results in a better user experience.
When a single-page application is loaded for the first time, a packaged (requirejs or webpack packaged) js needs to be sent to the browser before the application can be started, which will be a bit slow. If the web page is pre-rendered on the server side and sent directly to the browser, the user will see the fully rendered page more quickly, which usually results in a better user experience.
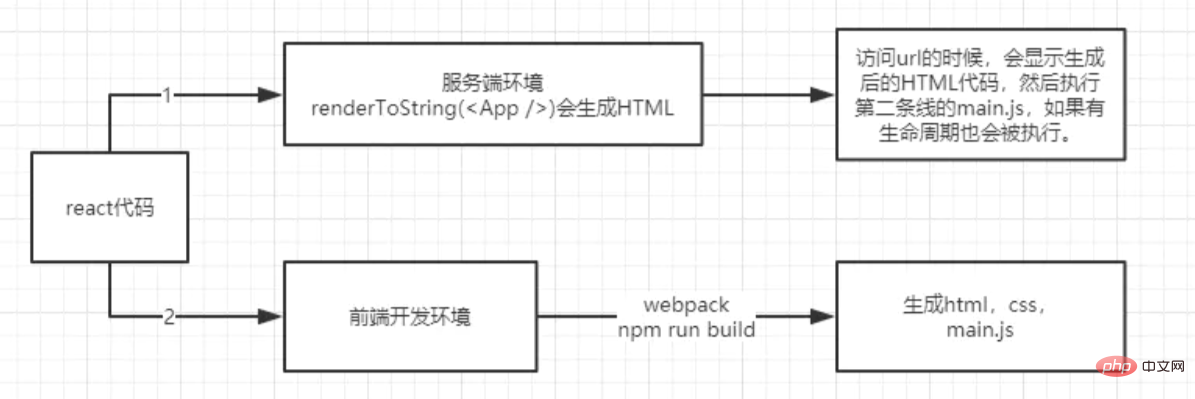
SSR workflow

As you can see from the above figure, the server only generates HTML code, and the front-end will generate a copy main.js provides HTML for server-side use. This is how React SSR works.
Recommended learning: "react video tutorial"
The above is the detailed content of What is react's ssr project?. For more information, please follow other related articles on the PHP Chinese website!
 How to configure web server
How to configure web server
 Solution to the problem that setting the Chinese interface of vscode does not take effect
Solution to the problem that setting the Chinese interface of vscode does not take effect
 hiberfil file deletion method
hiberfil file deletion method
 Mysql database migration method
Mysql database migration method
 Promoting ads
Promoting ads
 499 error code ending solution
499 error code ending solution
 How to solve tomcat startup crash
How to solve tomcat startup crash
 The difference between PD fast charging and general fast charging
The difference between PD fast charging and general fast charging