
In CSS3, the calc() function is used to dynamically calculate the length value. The parameter can be set to a mathematical expression, and the result will be the return value after the operation; any length value can use the calc() function Calculations are performed, using standard mathematical precedence rules, with the syntax "length attribute: calc (length mathematical expression)".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
The calc() function is used to dynamically calculate the length value.
It should be noted that a space needs to be reserved before and after the operator, for example: width: calc(100% - 10px);
Any length value can be calculated using the calc() function ;
The calc() function supports " ", "-", "*", "/" operations;
The calc() function uses standard mathematical operation priority rules;
The syntax is:
calc(expression)
expression Required, a mathematical expression, the result will be the return value after the operation.
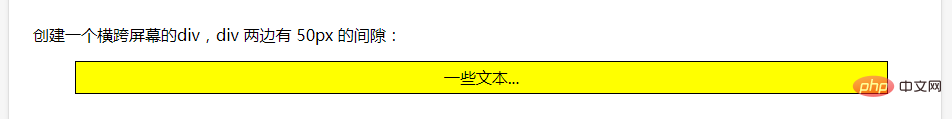
The example is as follows:
Output result:

(Learning video sharing:css video tutorial)
The above is the detailed content of What is the usage of calc in css3. For more information, please follow other related articles on the PHP Chinese website!