
In CSS, the flex attribute is used to set or retrieve how the child elements of the flex box model object allocate space; this attribute is the "flex-grow", "flex-shrink" and "flex-basis" attributes. Abbreviated attribute, the syntax is "flex: abbreviated attribute value;".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
The flex attribute is used to set or retrieve how the child elements of the flex box model object allocate space.
The flex property is a shorthand property for the flex-grow, flex-shrink and flex-basis properties.
Note: If the element is not a child element of the flexbox model object, the flex attribute has no effect.
The syntax is as follows:
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
The attribute value is as follows:
flex-grow A number that specifies how much the project will expand relative to other flexible projects quantity.
flex-shrink A number that specifies the amount the item will shrink relative to other flexible items.
flex-basis The length of the item. Legal values: "auto", "inherit", or a number followed by "%", "px", "em" or any other length unit.
auto is the same as 1 1 auto.
none is the same as 0 0 auto.
initial Set this property to its default value, which is 0 1 auto.
inherit Inherit this property from the parent element.
The example is as follows:
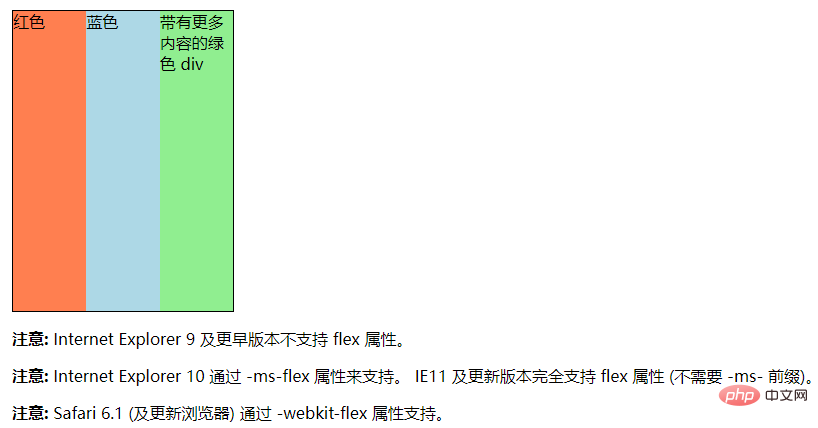
123 红色蓝色带有更多内容的绿色 div注意: Internet Explorer 9 及更早版本不支持 flex 属性。
注意: Internet Explorer 10 通过 -ms-flex 属性来支持。 IE11 及更新版本完全支持 flex 属性 (不需要 -ms- 前缀)。
注意: Safari 6.1 (及更新浏览器) 通过 -webkit-flex 属性支持。
Output result:

(Learning video sharing:css video Tutorial)
The above is the detailed content of What is the usage of flex attribute in css style. For more information, please follow other related articles on the PHP Chinese website!