
This article brings you relevant knowledge about javascript, which mainly introduces related issues about variables and data types, including identifiers, keywords, the use and assignment of variables, As well as basic data types and other contents, let’s take a look at them below. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
1. Variable
Concept: In program development, it is often necessary to customize some symbols to mark some names and give them specific purposes, such as variable names, function names, etc. These symbols are called identifiers.
Definition rules

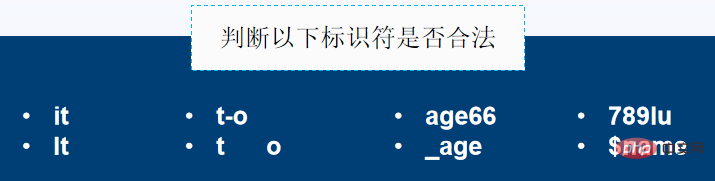
Legal identifiers are: it, It, age66, _age, $name
Illegal identifiers are: t-o, t o, 798lu
Note
When multiple words are required to be represented in the identifier, common representation methods include underline method (such as user_name) and camel case method (such as userName) and Pascal's method (like UserName). Readers can unify and standardize the naming method according to development needs. For example, the underscore method is usually used for naming variables, and the camel case method is usually used for naming function names.
Reserved keywords: refers to words that have been defined in advance and given special meanings in the JavaScript language.
Future reserved keywords: refers to words that are reserved and may become reserved keywords in the future.
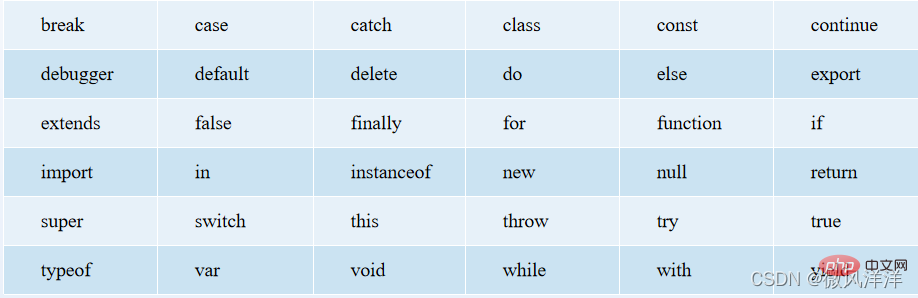
Reserved keywords
#Keywords cannot be used as variable names and function names, otherwise syntax errors will occur in JavaScript during the loading process.
Future reserved keywords

When defining identifiers, it is recommended not to use future reserved keywords to avoid converting them into keys in the future An error occurred while writing.
Concept: Variables can be regarded as containers for storing data.
For example: a cup holding water, the cup refers to the variable, and the water in the cup refers to the data stored in the variable.
Syntax: Variables in JavaScript are usually declared using the var keyword, and the naming rules for variable names are the same as identifiers.
Examples: legal variable names (such as number, _it123), illegal variable names (such as 88shout, &num).


Note
JavaScript Although the variable can be declared in advance, the var keyword can be directly omitted to assign a value to the variable. However, since JavaScript uses dynamic compilation, it is not easy to find errors in the code when the program is running. Therefore, it is recommended that readers develop the good habit of declaring variables before using them.
Constant: It can be understood as a quantity whose value never changes during the running of the script.
Features: Once defined, it cannot be modified or redefined.
Example: Pi in mathematics is a constant, and its value is fixed and cannot be changed.
Syntax: The const keyword has been added in ES6 to implement the definition of constants
Constant naming rules: Follow the identifier naming rules. It is customary to always use capital letters for constant names.
The value of a constant: A constant can be specific data when assigned, or it can be the value of an expression or a variable.

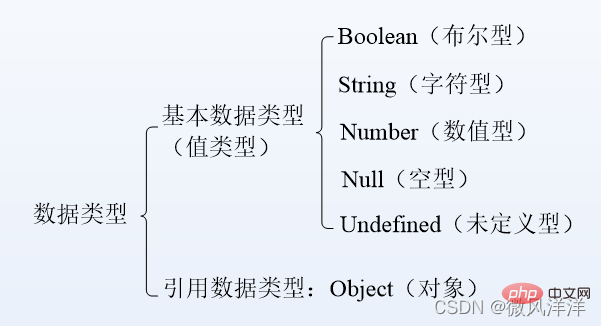
2. Data type
Data in JavaScript: when using or assigning Determine the corresponding type according to the specific content of the setting.
But every computer language has its own supported data types, and JavaScript is no exception.

About reference data types will be introduced in detail in subsequent chapters.
The Boolean type is one of the more commonly used data types in JavaScript and is usually used for logical judgments.
ture | false
represents the "true" and "false" of things, strictly following case, so the true and false values only represent Boolean when they are all lowercase type.
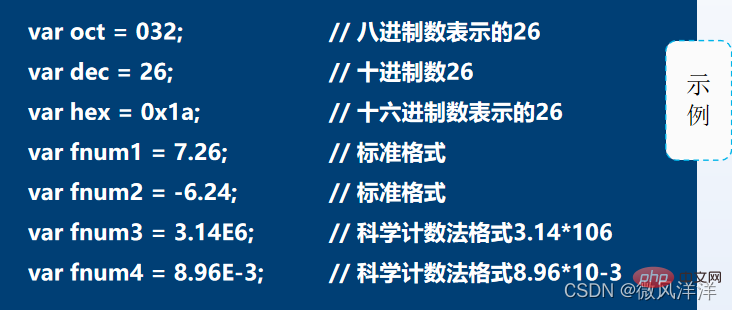
The numeric type in JavaScript does not distinguish between integers and floating point numbers. All numbers are numeric types.

#As long as the given value does not exceed the range allowed for numerical specification in JavaScript.
NaN non-numeric value
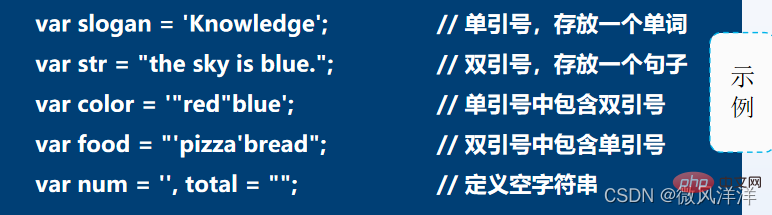
Character type (String) is a character sequence composed of Unicode characters, numbers, etc. We generally call this character sequence a string .
Function: Represents the data type of text.
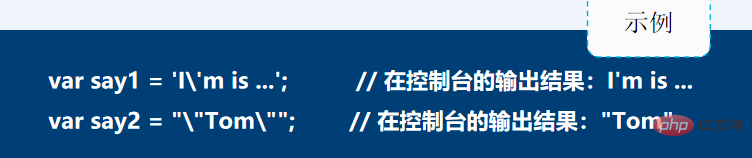
Syntax: Character data in the program is contained in single quotes (") or double quotes ("").

Question: How to Use single quotes within quotes, or use double quotes within double quotes?
Answer: Use the escape character "\" to escape.

When using special symbols such as newline and Tab in a string, you also need to use the escape character "\".

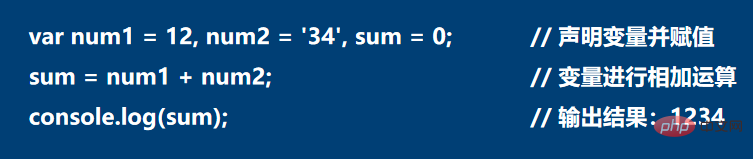
Why is data type detection needed? Use the following example to explain?

Please analyze and say What is the data type of the variable sum, and why?
Thinking about the answer: The variable sum is a character type.
Process analysis: As long as one of the operands of the operator " " is a character type, it means Character splicing. In this case, the two variables involved in the operation, num1 is of numeric type and num2 is of character type, so the final output variable sum is the string after splicing num1 and num2.
Conclusion : When there are requirements for the data types involved in the operation during development, data type detection is required.
JavaScript provides the following two methods for data type detection:

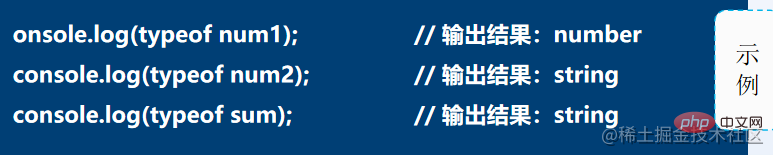
The typeof operator returns the type of the uncalculated operand in string form.

When using typeof detection When the type is null, object is returned instead of null.
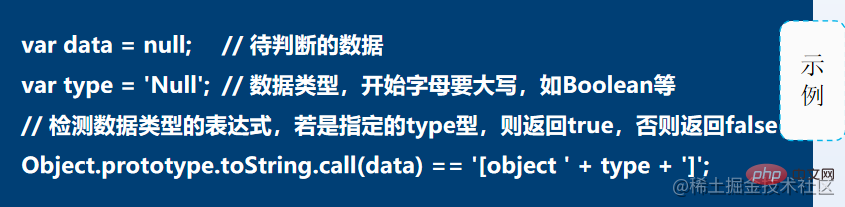
Since everything in JavaScript is an object, you can use the extension function of Object.prototype.toString.call() object prototype to distinguish data types more accurately.

The return value of Object.prototype.toString.call(data) is a character result in the form of "[object data type]". (The return value can be observed through console.log().)
Data type conversion - to Boolean
Application scenarios: Often used in expressions and process control statements, such as data comparison and conditional judgment.
Implementation syntax: Boolean() function.
Note: The Boolean() function will convert any non-empty string and non-zero value to true, and convert empty strings, 0, NaN, undefined and null to false.
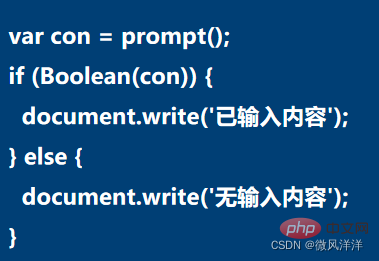
Demonstration example: Determine whether the user has input content.
Analyze Boolean(con):

## Data type conversion - to numeric type
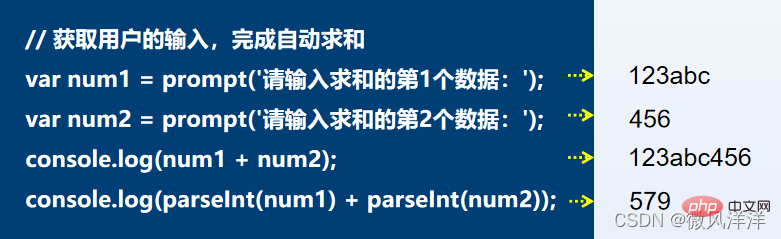
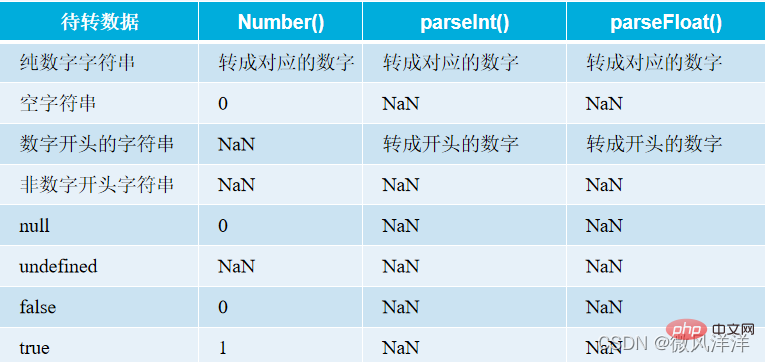
Application scenario: When receiving data passed by the user for operation during development, in order to ensure that all data involved in the operation are numeric, it is often necessary to convert it. Implementation syntax: Number() function, parseInt() function or parseFloat() function. Demonstration example: Complete automatic summation based on user input.

Note
In actual development, it is also necessary to judge whether the converted result is NaN. Only when it is not NaN can the operation be performed. At this time, you can use the isNaN() function to determine. When the given value is undefined, NaN, and {} (object), it returns true, otherwise it returns false.Data type conversion - character conversion
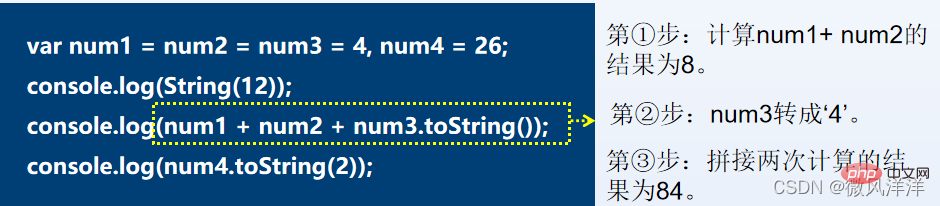
Implementation syntax: String() function and toString() method. Differences in implementation methods: The String() function can convert any type into a character type; except for null and undefined, which do not have a toString() method, other data types can complete character conversion. Demonstration example: Complete automatic summation based on user input.
Note
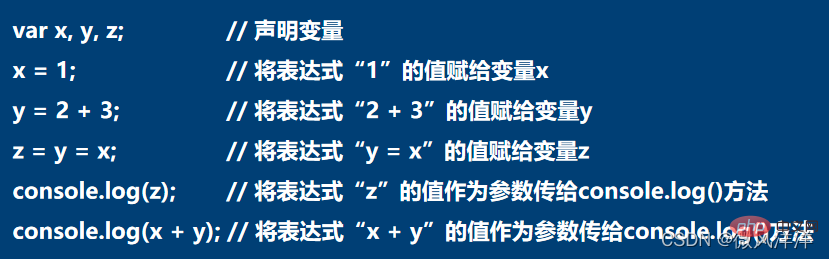
When the toString() method performs data type conversion, you can use parameter settings to convert the value into the specified format. system string, such as num4.toString(2), which means first converting decimal 26 to binary 11010, and then converting it to character data. ExpressionConcept: An expression can be a collection of various types of data, variables and operators. The simplest expression can be a variable.
javascript video tutorial, web front-end】
The above is the detailed content of Summarize and share knowledge points about JavaScript variables and data types. For more information, please follow other related articles on the PHP Chinese website!




