
In JavaScript, because its main purpose is to interact with users and operate the DOM, it can only do one thing at the same time, which determines that it can only be single-threaded, otherwise it will cause very complex synchronization problems. To avoid complexity, JavaScript has been single-threaded since its birth.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
One of the major features of the JavaScript language is that it is single-threaded, that is, it can only do one thing at the same time.
The single thread of JavaScript is related to its purpose.
As a browser scripting language, the main purpose of JavaScript is to interact with users and manipulate the DOM.
This determines that it can only be single-threaded, otherwise it will cause very complex synchronization problems. In order to take advantage of the computing power of multi-core CPUs, HTML5 proposes the Web Worker standard, which allows JS scripts to create multiple threads, but the child threads are completely controlled by the main thread and must not operate the DOM. Therefore, this new standard does not change the single-threaded nature of JS.
For example, suppose JavaScript has two threads at the same time,
One thread adds content to a certain DOM node,
The other thread deletes the node,
Which thread should the browser use at this time?
So, in order to avoid complexity, JavaScript has been single-threaded since its birth. This has become the core feature of this language and will not change in the future.
Task Queue
Single thread means that all tasks need to be queued, and the next task will not be executed until the previous task is completed. If the previous task takes a long time, the next task will have to wait.
If the queue is due to a large amount of calculation and the CPU is too busy, forget it, but many times the CPU is idle because the IO device (input and output device) is very slow (for example, Ajax operations read from the network (get data), you have to wait for the results to come out before proceeding.
The designers of the JavaScript language realized that at this time, the main thread can completely ignore the IO device, suspend the waiting tasks, and run the later tasks first. Wait until the IO device returns the result, then go back and continue executing the suspended task.
So, all tasks can be divided into two types, one is synchronous task (synchronous), the other is asynchronous task (asynchronous). Synchronous tasks refer to tasks queued for execution on the main thread. The next task can only be executed after the previous task has been executed. Asynchronous tasks refer to tasks that do not enter the main thread but enter the "task queue". Task, only when the "task queue" notifies the main thread that an asynchronous task can be executed, will the task enter the main thread for execution.
Specifically, the operating mechanism of asynchronous execution is as follows. (The same is true for synchronous execution, because it can be regarded as asynchronous execution without asynchronous tasks.)
(1) All synchronous tasks are executed on the main thread, forming an execution context stack.
(2) In addition to the main thread, there is also a "task queue". As long as the asynchronous task has running results, an event is placed in the "task queue".
(3) Once all synchronization tasks in the "execution stack" are completed, the system will read the "task queue" to see what events are in it. Those corresponding asynchronous tasks end the waiting state, enter the execution stack, and start execution.
(4) The main thread continues to repeat the third step above.
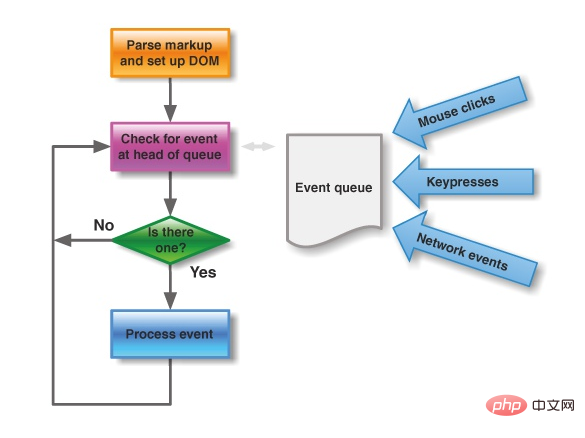
The following figure is a schematic diagram of the main thread and task queue.

Related recommendations: javascript learning tutorial
The above is the detailed content of Why is JavaScript single-threaded?. For more information, please follow other related articles on the PHP Chinese website!