
This article brings you relevant knowledge about floating layout and document flow in CSS, including normal document flow and out of document flow. I hope it will be helpful to everyone.

What is "document flow"? Simply put, it refers to the order in which elements appear on the page. It can be divided into "normal document flow" and "detached document flow".
Normal document flow, also known as "normal document flow" or "normal flow", is what the W3C standard calls "normal flow". The simple definition of normal document flow is: "Normal document flow divides a page into rows and rows from top to bottom, in which block elements occupy one row, and elements in adjacent rows are arranged from left to right in each row until the row is Full." That is, normal document flow refers to the layout of page elements by default.
For example, p, p, and hr are all block elements, so they occupy one line. Span, i, and img are all inline elements, so if two inline elements are adjacent, they will be on the same line and arranged from left to right.
Departing from the document flow refers to breaking away from the normal document flow. If you want to change the normal document flow, you can use two methods: floating and positioning.
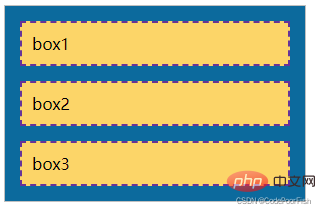
Normal document flow effect:
nbsp;html>正常文档流
box1
box2
box3

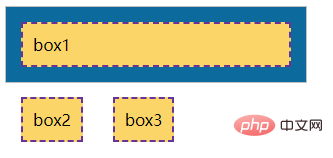
The effect after setting the float:
When we are the second . When three p elements are set to left float: Under normal document flow, p is a block element and will occupy one line. However, due to the floating settings, the second and three p elements are in parallel and run outside the parent element, which is different from the normal document flow. That is, setting it to float takes the element out of the normal document flow.
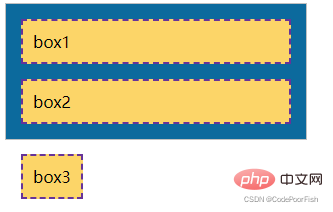
The effect after setting the positioning:
When we set absolute positioning for the third p element: Due to the positioning, the third p element runs to above the parent element. In other words, setting the positioning takes the element out of the document flow.
In the traditional printing layout, the text can be wrapped around the picture according to actual needs. We generally call this method "text wrapping". In front-end development, using floating page elements is actually like a picture surrounded by text in a typographic layout. This metaphor is easy to understand. Floating is the best tool for CSS layout. We can flexibly position page elements through floating to achieve the purpose of laying out web pages. For example, we can set the float attribute to make an element float to the left or right, so that surrounding elements or text can wrap around the element.
The float attribute has only two values:
We use the above example again:
nbsp;html>正常文档流
box1
box2

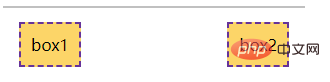
Next we respectively Add left float to box1 and right float to box2:
.son1{float: left;} .son2{float: right;}

It can be seen from the above example that floating will affect surrounding elements and cause many unexpected problems. In CSS, we can use the clear attribute to clear the effects of floating.
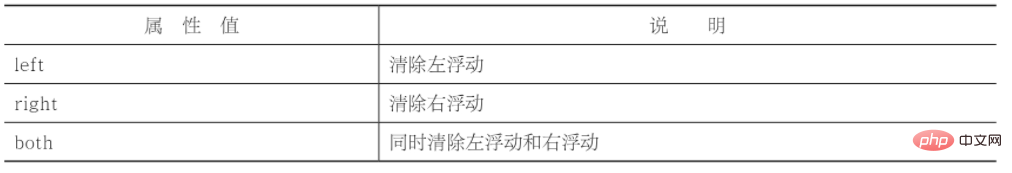
The value of the clear attribute is as follows:
In actual development, we almost never use "clear:left;" or "clear:right;" to individually clear the left floating or For right floats, "clear:both;" is often used directly to clear all floats. Based on the above example, we clear the float:
nbsp;html>清除浮动
box1
box2

We usually add an empty element after the floating element, and then define clear:both; for this empty element. Clear float. In actual development, if you find something wrong after using floats, first check whether the floats have been cleared. In fact, clearing floats is not only clear:both;, but also overflow:hidden, and the more commonly used pseudo-elements.
(Learning video sharing:css video tutorial)
The above is the detailed content of Let's talk about CSS floating layout and document flow. For more information, please follow other related articles on the PHP Chinese website!