
In HTML5, the display attribute can be used to set the nested p tag to be displayed without wrapping. The function of this attribute is to specify the type of element generation box. When the value of the attribute is set to "inline", there will be no line before and after the element. Line breaks will be displayed without line breaks, and the syntax is "
".

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
The display attribute specifies the type of box that the element should generate.
Some of the attribute values of this attribute are as follows:

The example is as follows:
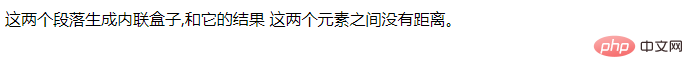
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <div> <p style="display:inline;">这两个段落生成内联盒子,和它的结果</p> <p style="display:inline;">这两个元素之间没有距离。</p> </div> </body> </html>
Output result:

Recommended tutorial: "html video tutorial"
The above is the detailed content of How to set nested p tags not to wrap in html5. For more information, please follow other related articles on the PHP Chinese website!


