
This article brings you relevant knowledge about semantics in HTML. The so-called semantics means that you can experience the humanized structure with HTML itself. I hope it will be helpful to everyone.

Before talking about what semantics is, let’s take a look at the background of semantics.
As mentioned in the previous article, the most important feature of HTML is tags. But the project is large, and there are so many labels that I can’t understand them. They are piled on top of each other. Some of the names were weird, and those who wanted to maintain them were persuaded to leave, and teamwork led to the start of team battles!
So semantics is urgent!
It actually doesn’t matter when we write HTML, because users can’t see what you look like inside, and they don’t need to see it.
Because you have the beautiful clothes of CSS, even if your HTML is a mess, CSS can make it shine.
But users can’t see it, developers can! Therefore, the friendliest of this semantics are the developers themselves.
The so-called semantic means that you can experience the humanized structure with HTML itself!
Even without CSS, the page can also present a good content structure and code structure. In this way, developers can understand your intentions at a glance and break the ice in a second!
SEO friendly. If it is friendly to developers, it will also be friendly to developer bugs!
When tags are applied properly and reflect the weight of your desired keywords in context, then search engine crawlers are on your side. Then the website traffic will come, right?
Can support some special devices (blind reading, mobile devices), web page translation, etc.
The most intuitive point is that your teammates want to cooperate with you! Your teammates love the semantics of your code!
Semantic is more readable, and teams that follow W3C standards all follow this standard, which can reduce differentiation. (Job-hopping and quick integration?)
Don’t use some pure style tags, these CSS will help us do it . Such as: b, font, u and other tags.
Text that needs to be emphasized can be included in the strong or em tag (the default style of strong is bold (do not use b), and em is italic (do not use i). Use the mark tag To represent marked/highlighted text.
But you can still consider using CSS to complete it.
The description text corresponding to each input label needs to use the label label , and associate the description text with the corresponding input by setting the id attribute for the input and setting for=someld in the lable tag.
The form field should be wrapped with the fieldset tag. And use the legend tag to describe the purpose of the form.
<h1> - <h6></h6>
</h1> should be used to indicate the title.
When writing styles with CSS, naming also needs to follow the structure of HTML, reflecting the essence of semantics.
1,<header></header> Tags define the header of the document
Usually contains the main and subtitles of the page.
<header> <h1>他真的是美男子吗?</h1> <p>据现场勘查,他真的是美男子!</p> </header>
2, <footer></footer>Tag defines the document or section footer
The footer usually contains the document's author, copyright information, terms of use link, contact information, etc.
You can use multiple<footer in one document> element. </footer>
<footer> <p>Posted by: 美男子</p></footer>
3. <main></main> tag specifies the main content of the document.
<main></main> element The content should be unique to the document.
It should not contain content that appears repeatedly in the document, such as sidebars, navigation bars, copyright information, site logos, or search forms.
In one document, multiple
<main></main>elements cannot appear.<main></main>The element cannot be a descendant of the following elements:<article> </article>,<aside></aside>,<footer></footer>,<header></header>or<nav></nav>.
<main> <h1>我的介绍</h1> <p>我是一个聪明的孩子</p></main>
4, <section></section> Tags define sections in the document.
Such as chapters, headers, footers, or other sections in the document.
<section> <h1>PRC</h1> <p>The People's Republic of China was born in 1949...</p></section>
5, <article></article> Tags specify independent self-contained content
such as comments under articles
<article> <h1>我为什么聪明呢</h1> <p>我聪明的秘诀是我爱思考</p></article>
6, <aside></aside> The tag defines content outside of the content within which it appears.
is used to load non-text content. Such as ads, groups of links, sidebars, etc.
<p>聪明的研究</p><aside> <h1>我为什么聪明呢</h1> <p>我聪明的秘诀是我爱思考</p></aside>
7, <nav></nav> elements represent the navigation link area of the page.
is used to define the main navigation part of the page.
<nav> <ul> <li><a>百度</a></li> <li><a>归子莫</a></li> </ul> </nav>
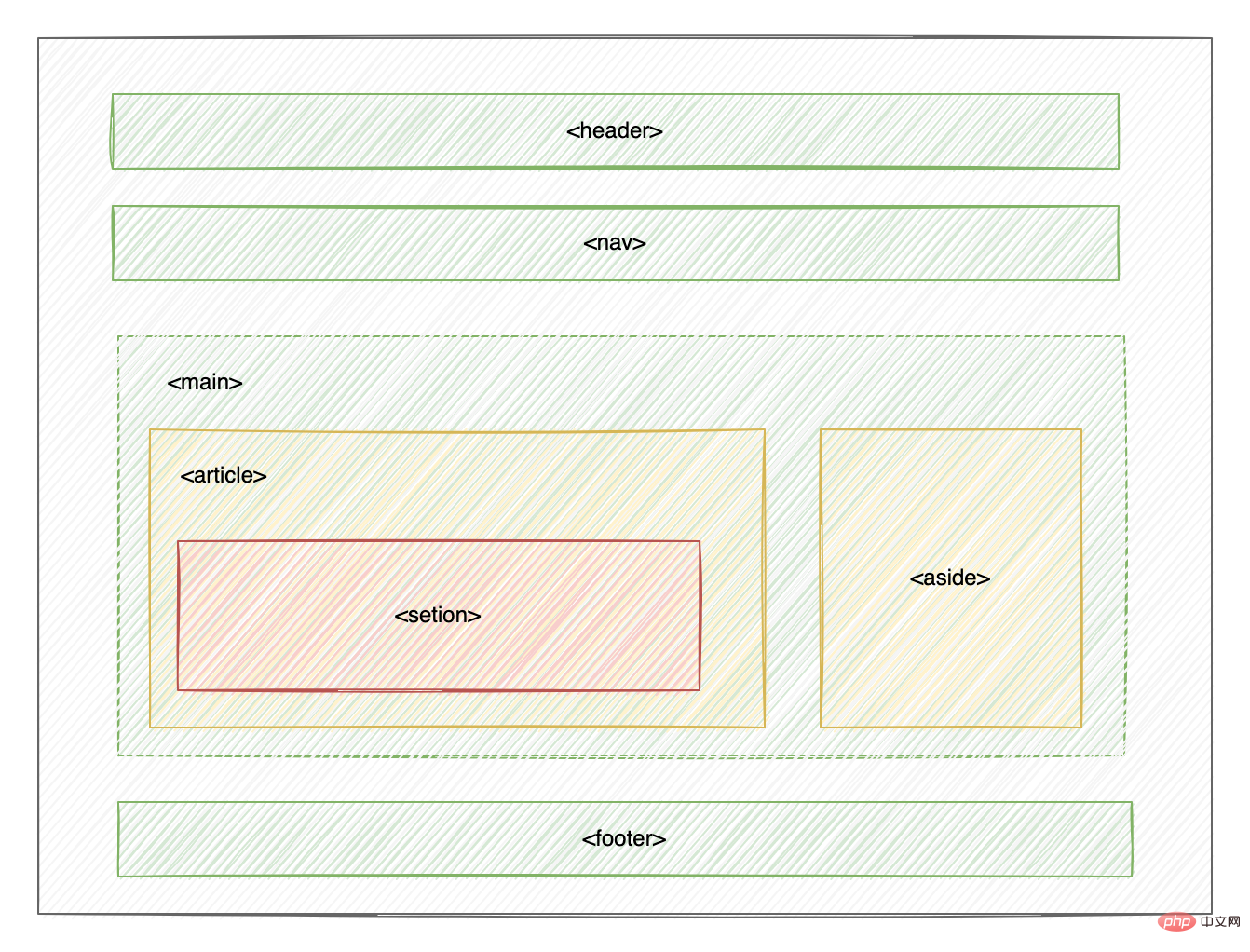
Let’s look at a picture first.

It seems that a neat HTML structure is very clear.
Some friends will definitely ask, that code is usually written using frameworks, and you basically don’t need to use these. It’s not to write personal websites or official websites, but to write some business. H5 or background management.
In fact, for personal websites or official websites, semantics has practical value. Moreover, this has also been a frequently asked question in interviews in recent years. The most important thing is to learn the meaning of semantics. Achieve code semantics, including naming functions, naming components, and splitting component business functions. Always on the road!
Recommended tutorial: "html video tutorial"
The above is the detailed content of Let's talk about the semantic understanding of one of the major features of HTML5. For more information, please follow other related articles on the PHP Chinese website!