基于node如何实现http传输大文件?下面本篇文章给大家介绍一下基于nodejs的几种http文件传输实践方案,希望对大家有所帮助!

基于nodejs的http文件传输方案在现阶段的前后端全栈开发中有都很重要的作用,本文我将通过几种方案实现http传输大文件。在实现功能之前,我们先通过nodejs的fs模块写入一个大文件,并在项目中生成一个本地文件:
const fs = require('fs');
const writeStream = fs.createWriteStream(__dirname + "/file.txt");
for(let i = 0;i <= 100000; i++) {
writeStream.write(`${i} —— 我是${i}号文件\n`, "utf-8");
}
writeStream.end();
以上代码成功运行后,在当前的执行目录下将会生成一个大小为 3.2MB 大小的文本文件,该文件将作为以下方案的 “大文件素材”。在列出大文件传输方案之前,我们先封装后面即将用到的两个公共方法: 文件读取方法 和 文件压缩方法:
// 封装读取文件的方法
const readFile = async (paramsData) => {
return new Promise((resolve, reject) => {
fs.readFile(paramsData, (err, data) => {
if(err) {
reject('文件读取错误');
} else {
resolve(data);
}
})
})
}
// 封装文件压缩方法
const gzip = async (paramsData) => {
return new Promise((resolve, reject) => {
zlib.gzip(paramsData, (err, result) => {
if(err) {
reject('文件压缩错误');
} else {
resolve(result);
}
})
})
}1. 通过大文件在数据压缩后传输
浏览器在发送请求时,都会携带 accept 和 accept-* 请求头信息,用于告诉服务器当前浏览器所支持的文件类型、支持的压缩格式列表和支持的语言。请求头中的 Accept-Encoding 字段,用于将客户端能够理解的内容编码方式(通常是某种压缩算法)告诉给服务端。服务端会选择一个客户端所支持的方式,并通过响应头 Content-Encoding 来通知客户端该选择,响应头告诉浏览器返回的 JS 脚本,是经过 gzip 压缩算法处理过的
// 请求头 accept-encoding: gzip, deflate, br
// 响应头 cache-control: max-age=2592000 content-encoding: gzip content-type: application/x-javascript
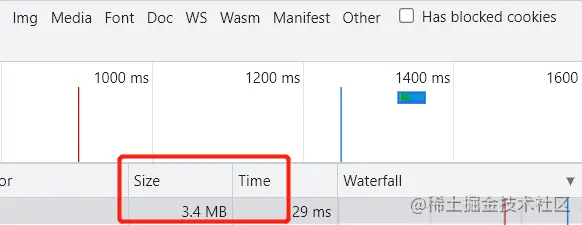
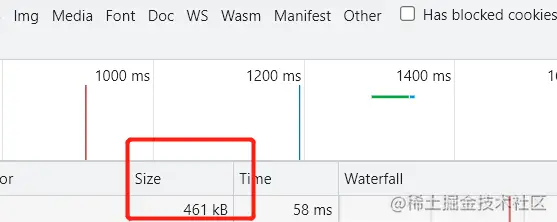
基于 Accept-Encoding 和 Content-Encoding 字段的了解,我们来验证一下未开启 gzip 和开启 gzip 的效果。
// 实现一个简单的文件读取服务器(没有开启gzip)
const server = http.createServer(async (req, res) => {
res.writeHead(200, {
"Content-Type": "text/plain;charset=utf-8",
});
const buffer = await readFile(__dirname + '/file.txt');
res.write(buffer);
res.end();
})
server.listen(3000, () => {
console.log(`server启动成功`)
})
// 实现一个简单的文件读取服务器(开启gzip)
const server = http.createServer(async(req, res) => {
res.writeHead(200, {
"Content-Type": "text/plain;charset=utf-8",
"Content-Encoding": "gzip"
});
const buffer = await readFile(__dirname + '/file.txt');
const gzipData = await gzip(buffer);
res.write(gzipData);
res.end();
})
server.listen(3000, () => {
console.log(`server启动成功`)
})
2. 通过数据分块传输
有场景需要用从数据库中查询获得的数据生成一个大的 HTML 表格的时候,或者需要传输大量的图片的时候,可以通过分块传输实现。
Transfer-Encoding: chunked Transfer-Encoding: gzip, chunked
响应头 Transfer-Encoding 字段的值为 chunked,表示数据以一系列分块的形式进行发送。需要注意的是 Transfer-Encoding 和 Content-Length 这两个字段是互斥的,也就是说响应报文中这两个字段不能同时出现。
// 数据分块传输
const spilitChunks = async () =>{
const buffer = await readFile(__dirname + '/file.txt');
const lines = buffer.toString('utf-8').split('\n');
let [chunks, i, n] = [[], 0, lines.length];
while(i < n) {
chunks.push(lines.slice(i, i+= 10));
};
return chunks;
}
const server = http.createServer(async(req, res) => {
res.writeHead(200, {
"Content-Type": "text/plain;charset=utf-8",
"Transfer-Encoding": "chunked",
"Access-Control-Allow-Origin": "*",
});
const chunks = await spilitChunks();
for(let i =0; i< chunks.length; i++) {
setTimeout(() => {
let content = chunks[i].join("&");
res.write(`${content.length.toString(16)}\r\n${content}\r\n`);
}, i * 1000);
}
setTimeout(() => {
res.end();
}, chunks.length * 1000);
})
server.listen(3000, () => {
console.log(`server启动成功`)
})3. 通过数据流的形式传输
当使用 Node.js 向客户端返回大文件时,使用流的形式来返回文件流能避免处理大文件时,占用过多的内存。具体实现方式如下所示。当使用流的形式来返回文件数据时,HTTP 响应头 Transfer-Encoding 字段的值为 chunked,表示数据以一系列分块的形式进行发送。
const server = http.createServer((req, res) => {
res.writeHead(200, {
"Content-Type": "text/plain;charset=utf-8",
"Content-Encoding": "gzip",
"Transfer-Encoding": "chunked"
});
fs.createReadStream(__dirname + "/file.txt")
.setEncoding("utf-8")
.pipe(zlib.createGzip())
.pipe(res);
})
server.listen(3000, () => {
console.log(`server启动成功`)
})更多node相关知识,请访问:nodejs 教程!!
以上就是基于nodejs如何实现http传输大文件?(实践方法分享)的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号