
Method: 1. Use regular expressions to determine whether they are Chinese characters and prohibit input. The regular expression syntax for matching Chinese characters is "/[\u4E00-\u9FA5]/g"; 2. Use Unicode character range control You cannot enter Chinese characters. The encoding of Chinese characters is greater than 255, so as long as the encoding is greater than 255, they are all Chinese characters.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
How to control the inability to input Chinese characters in javascript
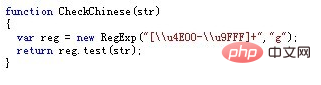
1. Use regular expressions to judge. It is very simple and can be achieved with two codes. The details are as follows :

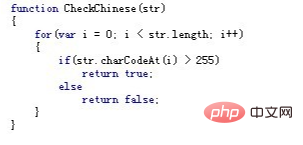
2. Use Unicode character range to determine
Among Unicode characters, because the encoding of Chinese characters is greater than 255, so as long as the encoding is greater than 255 is a Chinese character, the code is as follows:

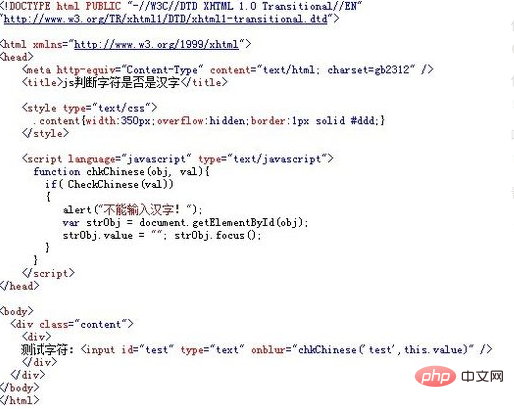
3. When you want to use the above two methods, it is very simple, just call it directly. The specific usage examples are as follows:

【Related recommendations: javascript learning tutorial】
The above is the detailed content of How to control the inability to input Chinese characters in javascript. For more information, please follow other related articles on the PHP Chinese website!