
In JavaScript, next means "next". The next() method is used to return the next sibling element of the selected element. This method only returns one element. The syntax is "$(selector) .next(filter)".

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
What does next mean in javascript
next() method returns the next sibling element of the selected element.
Sibling elements are elements that share the same parent element.
Note: This method only returns one element.
DOM tree: This method traverses forward along the next sibling element of the DOM element.
Related methods:
nextAll() - Returns all sibling elements after the selected element
nextUntil() - Returns each element between the two given parameters All sibling elements after the element
Syntax
$(selector).next(filter)
Parameter Description
filter Optional. Specifies a selector expression that narrows the search to one sibling element.
The example is as follows:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").next().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
<li class="start">li (类名为"start"的兄弟节点)</li>
<li>li (类名为"start"的li节点的下一个的兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
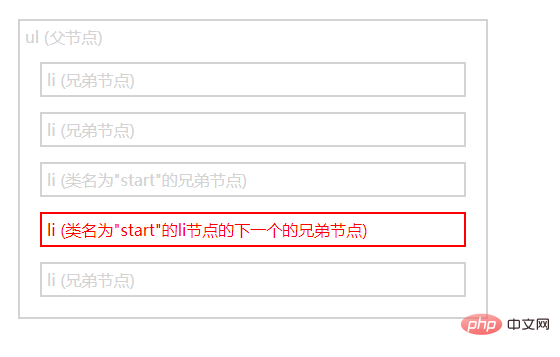
</html>Output result:

javascript learning tutorial 】
The above is the detailed content of What does next mean in javascript. For more information, please follow other related articles on the PHP Chinese website!