
This article brings you knowledge about vuex in vue. Vuex is a state management model specially developed for Vue.js applications. I hope it will be helpful to everyone.

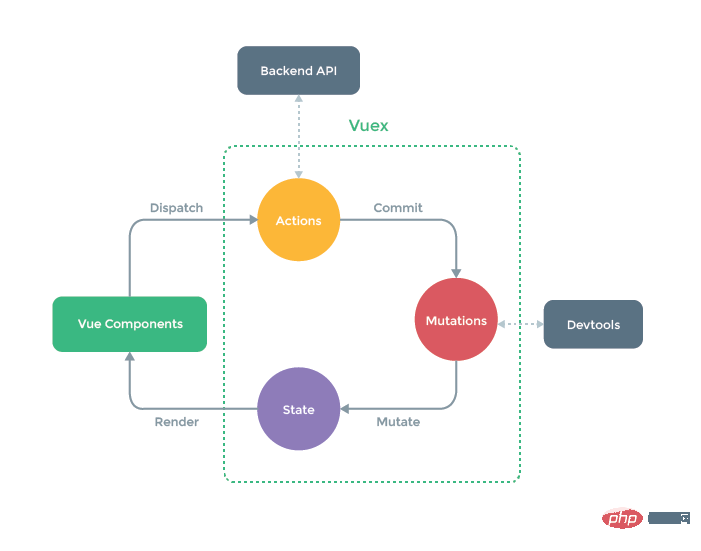
Vuex is a state management pattern developed specifically for Vue.js applications. It uses centralized storage to manage the state of all components of the application, and uses corresponding rules to ensure that the state changes in a predictable way.
<script src="vue.js"></script> <script src="vuex.js"></script>
// 下载 npm install vuex --save // 安装 import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)

Vuex is different from a simple global object in the following two points:
Vuex’s state storage is reactive. When a Vue component reads state from the store, if the state in the store changes, the corresponding component will be efficiently updated accordingly.
The state in the store cannot be changed directly. The only way to change the state in the store is to explicitly commit a mutation. This allows us to easily track every state change, allowing us to implement some tools to help us better understand our application.
Store
The core of every Vuex application is the store (warehouse). A "store" is basically a container that contains most of the state in your application.
State
Data source that drives the application and is used to save common data for all components.
Getter
Getter can be understood as a computed property of the store. The return value of getters will be cached according to its dependencies, and only occurs when its dependency value occurs. It will be recalculated only if it changes.
Mutation
The mutation object stores the callback function that changes the data. The function name is officially called type. The first parameter is state, and the second parameter is payload. , that is, customized parameters. mutation must be a synchronous function. The method in the mutations object needs to use store.commit to call
Action
Action commits a mutation rather than directly changing the state. action can contain any asynchronous operation. Methods in the actions object need to be called using store.dispatch.
The Action function accepts a context object with the same methods and properties as the store instance, so you can call context.commit to submit a mutation, or obtain state and getters through context.state and context.getters.
Module
Due to the use of a single state tree, all the states of the application will be concentrated into a relatively large object. When an application becomes very complex, store objects have the potential to become quite bloated. In order to solve the above problems, Vuex allows us to split the store into modules. Each module has its own state, mutations, actions, getters, and even nested submodules—split in the same way from top to bottom.
<body><p id="app">
<input type="button" value="+" @click="add">
{{this.$store.state.count}}
<input type="button" value="-" @click="reduce">
{{this.$store.getters.synchro}}
<input type="button" value="改变为10" @click="changeNum"></p><script src="vue.js"></script><script src="vuex.js"></script><script>
var store = new Vuex.Store({
state: {
count: 0
},
getters: {
synchro(state) {
return state.count }
},
mutations: {
increment(state) {
state.count++
},
inreduce(state) {
state.count--
},
inchange(state, num) {
state.count = num }
},
actions: {
change(context, num) {
context.commit('inchange', num)
}
}
})
new Vue({
el: '#app',
store,
methods: {
add() {
this.$store.commit('increment')
},
reduce() {
this.$store.commit('inreduce')
},
changeNum() {
this.$store.dispatch('change', 10)
}
}
})</script></body>import Vue from 'vue'import App from './App'import router from './router'import Vuex from 'vuex'// 全局状态管理Vue.use(Vuex)Vue.config.productionTip = falsevar store = new Vuex.Store({
state: {
num: 0
},
mutations: {
changeNum(state, num){
state.num += num }
}})new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})Call
<template>
<p>
<input type="button" value="改变count的值" @click="change">
{{this.$store.state.count}}
<p></template><script>export default {
name: '',
data () {
return {
}
},
methods: {
change() {
this.$store.commit('changeNum', 10)
}
}}</script> Create a vuex directory in the src directory, create a new modules directory and index.js file Place it in the vuex directory
Introduce the vuex directory in the main.js file
import Vue from 'vue'import App from './App'import router from './router'import store from './vuex'Vue.config.productionTip = false/* eslint-disable no-new */new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})Write the following code in index.js
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)let modules = {}const requireAllModules = require.context("./", true, /\.js$/)requireAllModules.keys().forEach(key => {
let module = requireAllModules(key).default
if (module && module.name && module.namespaced) {
modules[module.name] = module }})export default new Vuex.Store({
modules: modules,
strict: process.env.NODE_ENV !== "production"})In Create a new city.js file in the modules directory with the following code:
export default {
name: "city",
namespaced: true,
state: {
cityName: '',
cityCode: ''
},
getters: {
getState(state) {
return state },
getCityCode(state) {
return state.cityCode }
},
mutations: {
changeCity(state, cityName) {
state.cityName = cityName }
}}Set the value in the component
<template>
<p>
<ul>
<li v-for="item in city" @click="handChangeCity(item.name)"></li>
</ul>
</p></template><script>import { mapMutations } from 'vuex' // 引入vuexexport default {
name: "city",
data() {
return {
city: [
{ id: 1, name: '北京' }
{ id: 2, name: '上海' }
{ id: 3, name: '广州' }
{ id: 4, name: '深圳' }
{ id: 5, name: '厦门' }
]
}
},
methods: {
// 修改
...mapMutations({
changeCity: "city/changeCity"
}),
// 第一种写法
handChangeCity(cityName) {
this.changeCity(cityName)
}
// 第二种写法 不需要使用 ...mapMutations
handChangeCity(cityName) {
this.$store.commit('city/changeCity', cityName);
}
}}</script>Use it in another component
<template>
<p>
<p>{{getState.cityName}}</p>
<p>{{getCityCode}}</p>
</p></template><script>import { mapGetters} from 'vuex' // 引入vuexexport default {
data() {
return {
}
},
computed: {
// 第一种使用方法
...mapGetters({
getState: "city/getState"
})
// 第二种使用方法
...mapGetters('city', ['getState', 'getCityCode'])
}}</script>The above is the detailed content of Detailed introduction to vuex in vue (detailed explanation and examples). For more information, please follow other related articles on the PHP Chinese website!