
This article brings you relevant knowledge about ajax, including json, front and back interaction, etc. I hope it will be helpful to everyone.

nbsp;html>
<meta>
<title>JSON</title><script>
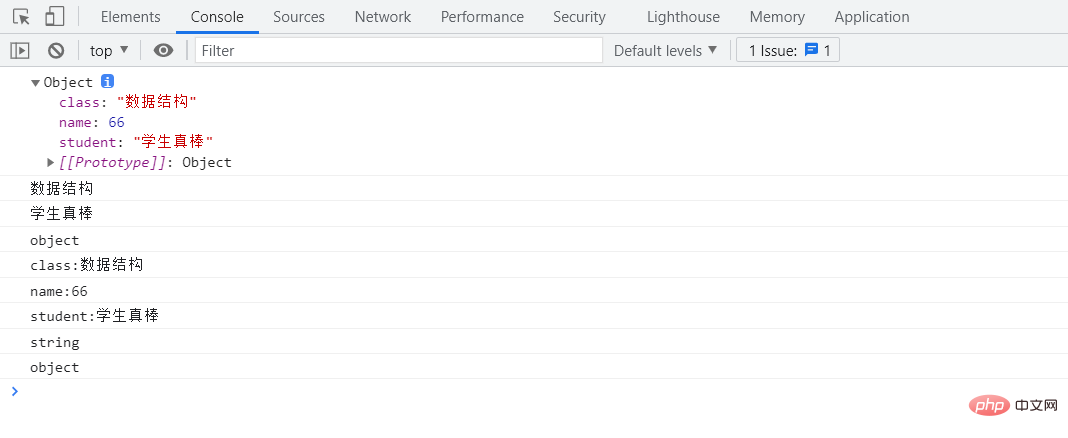
//定义一个JSON对象
var obj = {
"class":"数据结构",
"name":66,
"student":65
};
//可读性
console.log(obj);
console.log(obj.class);
// 可写行
obj.student = "学生真棒";
console.log(obj.student);
console.log(typeof obj); //object 是一个json对象
// JSON遍历
for(var key in obj){
console.log(key + ":" + obj[key]);
}
// JSON对象转字符串
var obj1 = JSON.stringify(obj);
console.log(typeof obj1); //string
// 字符串转JSON对象
var obj2 = JSON.parse(obj1);
console.log(typeof obj2); //object</script>
One:
Tips:HTML code:import tornado.web
View its source code: 26-38 lines tornado version Hello world, just take it and change it~
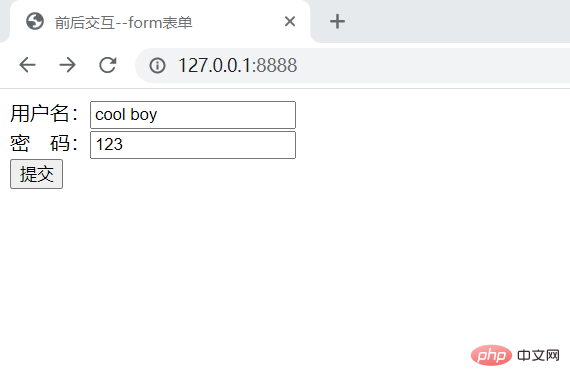
nbsp;html> <meta> <title>前后交互--form表单</title>
import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("Ajax_form.html") #需要进行前后交互的HTML文件的路径
def post(self, *args, **kwargs): #此处的用post还是get取决于HTML文件中form表单的method属性(二者一样)
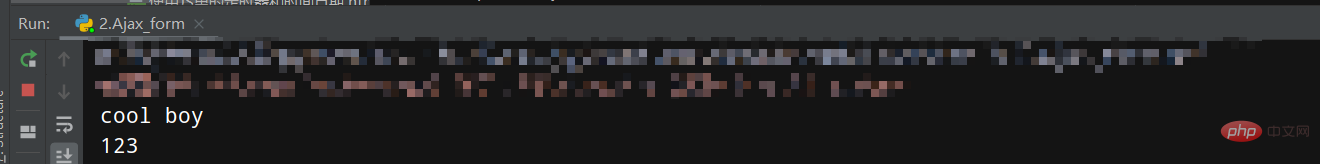
#通过打印在控制台进行查看,有没有成功从前端拿到信息
print(self.get_argument("user")) #.get_argument()拿到的是单个的参数,里面参数是form表单里name属性的属性值。
print(self.get_argument("pwd"))
self.write("提交成功!") if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler), #需要和form表单里的action一致。
])
application.listen(8888) #端口号
tornado.ioloop.IOLoop.current().start()Extension:How to implement:If Error: NotImplementedError
Read this article: https://blog.csdn.net/hank5658/article/details/106870245
First: run .py fileEffect display:After no error is reported, run the HTML file
Then change the address bar of the front-end interface to: 127.0.0.1:8888 and press Enter
If no error is reported, the forwarding is successful
Finally enter the user name and Password and click the submit button to display the username and password in the pycharm console.


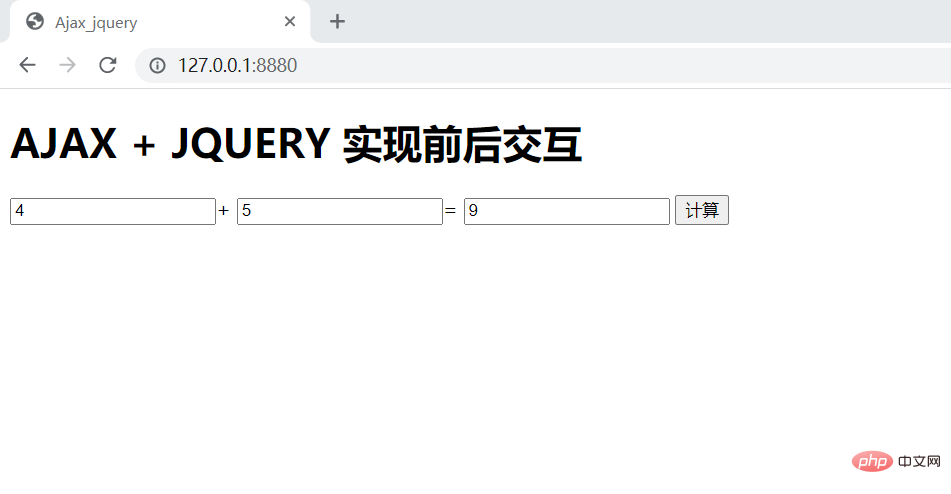
 ## (2) Using AJAX Perform front-end and back-end interaction
## (2) Using AJAX Perform front-end and back-end interaction
Using AJAX will perform
asynchronous loading
, and the entire page can be loaded without reloading Partial refresh under the premise.
import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("ajax_jquery.html")
def post(self, *args, **kwargs):
aaa = int(self.get_argument("aa"))
bbb = int(self.get_argument("bb"))
c = aaa + bbb # 将后台处理过后的前端的数据回显到前端
return_data = {"result":c} #将需要传输的数据构造成JSON对象
self.write(return_data) #将后台需要传递给前端的数据回显给前端if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler),
])
application.listen(8880) #端口号
tornado.ioloop.IOLoop.current().start()# windows 系统下 tornado 使用 SelectorEventLoopimport platformif platform.system() == "Windows":
import asyncio
asyncio.set_event_loop_policy(asyncio.WindowsSelectorEventLoopPolicy())
nbsp;html>
<meta>
<title>Ajax_jquery</title><h1>AJAX + JQUERY 实现前后交互</h1><input>+<input>=<input><button>计算</button><script></script> <!--要用网址引用--><script>
// 获取元素
var ipt = $("input");
var btn = $("#btn1");
btn.click(function () {
// 获取值
var a = ipt.eq(0).val(); //eq是获取下标对应的标签;val()是得到该标签内用户输入的值
var b = ipt.eq(1).val();
// 使用JQ里面封装好的Ajax方法将前端的数据传输给后端
$.ajax({
"type":"post", //数据传输的方式:post,get "url":"/", //提交的路径 "data":{ //键值对形式 传输的数据(需要传输到后台的数据) "aa":a,
"bb":b },
// 前后端成功之后的回调函数success Ajax请求发送成功后,自动执行此函数 "success":function (data2) { //callback==服务器write的数据
x = data2["result"];
ipt.eq(2).val(x); //将回显的数据放进前端指定的位置 },
// 失败之后的回调函数 "error":function (error) {
console.log(error);
}
})
})</script>Synchronization: After sending a request to the server, You need to wait for the server response to complete before sending the second request. If you send other requests without waiting for the server response to end, lag will occur.
Asynchronous: After sending a request to the server, you can send other requests directly without any interference between them. Partial refresh can be achieved.Effect display:
 [Related tutorial recommendations:
[Related tutorial recommendations:
The above is the detailed content of Let's briefly talk about the key points of Ajax before and after interaction. For more information, please follow other related articles on the PHP Chinese website!