
The map tag in html5 is used to define a client-side image mapping, which is an image with a clickable area. The syntax is "<map name="value">...</map> ", the image element can reference the "name" attribute of the tag to implement image mapping, so the "name" attribute is essential.

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
What is the usage of map tag in html5
The usemap attribute in can reference the id or name attribute in
area elements are always nested inside map elements. The area element defines an area in the image map.
The syntax is as follows:
<map name="value">...</map>
The example is as follows:
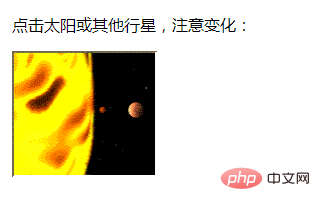
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>点击太阳或其他行星,注意变化:</p> <img src="planets.gif" width="145" style="max-width:90%" alt="Planets" usemap="#planetmap"> <map name="planetmap"> <area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm"> <area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm"> <area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm"> </map> </body> </html>
Output result:

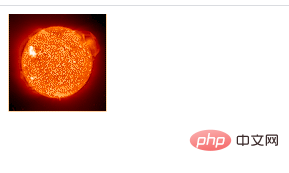
When you click on the picture, the page will jump:

html video tutorial"
The above is the detailed content of What is the usage of map tag in html5. For more information, please follow other related articles on the PHP Chinese website!