
The attribute that stipulates that the input field is required in html5 is "required", and the syntax is "" or ""; this attribute stipulates that it must be in Fill in the input fields before submitting the form. When using this attribute on an element, the fields are required.

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
Which attribute in html5 is used to specify that the input field is required
In html, the required attribute can specify that the input field is required.
The required property is a Boolean property. The required attribute specifies that the input fields must be filled in before the form can be submitted. If this attribute is used, the field is required (or required).
The syntax is as follows:
<input required>
or
<input required="required">
The example is as follows:
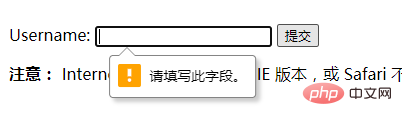
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form action="demo-form.php"> Username: <input type="text" name="usrname" required> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9及更早 IE 版本,或 Safari 不支持 input 标签的 required 属性。</p> </body> </html>
Output result:

Recommended tutorial: "html video tutorial"
The above is the detailed content of Which attribute in html5 is used to specify that an input field is required?. For more information, please follow other related articles on the PHP Chinese website!