
In jquery, you can use the one() method to allow an element to execute an event only once. This method stipulates that each element can only run the event processing function once. The syntax is "$(selector).one(event,data ,function)”.

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
How to execute an event only once in jquery
In jquery, you can use the one() method to make an element execute an event only once, one() The method attaches one or more event handlers to the selected element and specifies the function to run when the event occurs.
When using the one() method, the event handler function can only be run once per element.
The syntax is as follows:
$(selector).one(event,data,function)
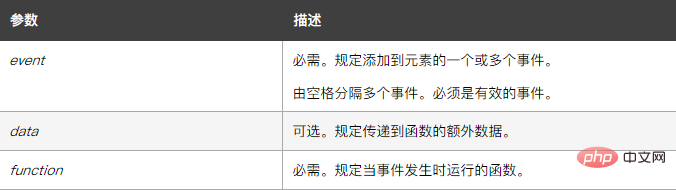
Among them:

<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").one("click",function(){
$(this).animate({fontSize:"+=6px"});
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>请点击 p 元素增加其内容的文本大小。每个 p 元素只会触发一次改事件。</p>
</body>
</html>
The above is the detailed content of How to execute an event only once in jquery. For more information, please follow other related articles on the PHP Chinese website!