
Jquery method of hiding dl elements: 1. Use the "$(dl element)" statement to obtain the specified dl element object; 2. Use the hide() method to hide the obtained dl element object. The syntax is: "dl element object.hide();".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
How to hide dl elements in jquery
We can use the hide() method to hide dl elements. We can first use $("dl" ) statement obtains the element object of the element, and then uses the hide() method to hide it.
The example is as follows:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("dl").hide();
});
$(".btn2").click(function(){
$("dl").show();
});
});
</script>
</head>
<body>
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器 ... ...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>
<button class="btn1">Hide</button>
<button class="btn2">Show</button>
</body>
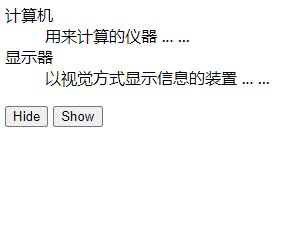
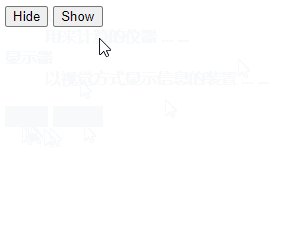
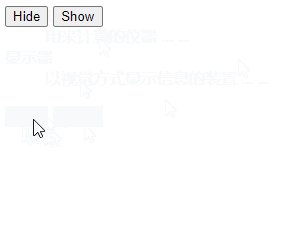
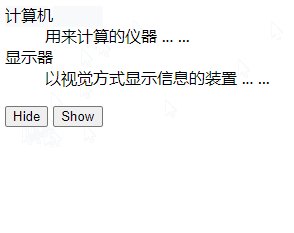
</html>Output result:

Related video tutorial recommendation: jQuery video tutorial
The above is the detailed content of How to hide dl elements in jquery. For more information, please follow other related articles on the PHP Chinese website!