
eq means: 1. The ":eq()" selector, which can select elements with a specified index value, and the syntax is "$(":eq(index)")"; 2. The "eq()" traversal method can return elements with the specified index number of the selected element. The syntax is "$(element).eq(index)".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
What is the meaning of eq in jquery
1. It represents: eq() selector.
: The eq() selector selects elements with the specified index value.
index values start from 0, and the index value of all first elements is 0 (not 1).
is often used with other elements/selectors to select elements with a specific sequence number in a specified group.
The example is as follows:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p:eq(1)").css("background-color","#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald</p>
<p>I live in Duckburg</p>
<p>My best friend is Mickey</p>
<div id="choose">
Who is your favourite:
<ul>
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul>
</div>
</body>
</html>
</body>
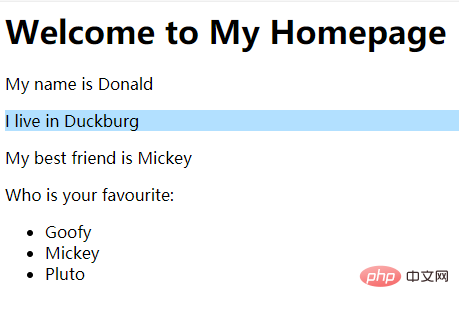
</html>Output result:

2. It represents the eq() traversal method.
eq() method returns the element with the specified index number of the selected element.
Index numbers start with 0, so the index number of the first element is 0 (not 1).
The example is as follows:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").eq(1).css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (下标 0).</p>
<p>Donald Duck (index 1).</p>
<p>我住在 Duckburg (index 2).</p>
<p>我最好的朋友是 Mickey (index 3).</p>
</body>
</html>Output result:

Related video tutorial recommendation: jQuery video tutorial
The above is the detailed content of What does eq mean in jquery. For more information, please follow other related articles on the PHP Chinese website!