在css中,可以利用overflow属性设置超出的文本隐藏起来,该属性用于规定当内容超出元素框的时候发生的事情,当属性的值为“hidden”时,超出的内容会被隐藏,语法为“文本元素{overflow:hidden;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样设置超出的文本隐藏
在css中,想要设置超出的文本隐藏起来,可以利用overflow属性,overflow 属性规定当内容溢出元素框时发生的事情。
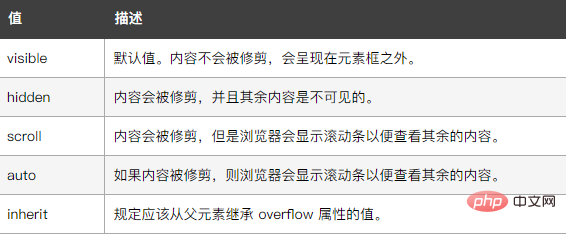
属性值如下:
立即学习“前端免费学习笔记(深入)”;

示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
div{
width:200px;
height:50px;
border:1px solid black;
overflow:hidden;
}
</style>
</head>
<body>
<div>超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏</div>
</body>
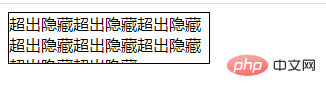
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css3怎样设置超出的文本隐藏的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号