What is the css3 image flipping effect code?
css image flip code is "element {animation: name time}@keyframes name {100%{transform:rotateY (flip angle)}}"; the animation attribute can bind flip animation to the element, and the keyframes rules can Set the flip action of the animation.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
#What is the code for css3 image flipping effects?
The code for image flipping effects is as follows:
img{
animation:fadenum 5s ;
}
@keyframes fadenum{
100%{transform:rotateY(360deg);}
}In css, you can use The animation attribute and the @keyframes rule are used to achieve the animation effect of element scaling. Through the @keyframes rule, animation can be created.
The principle of creating animation is to gradually change one set of CSS styles into another set of styles. You can change this set of CSS styles multiple times during the animation.
Specify the time when the change occurs as a percentage, or through the keywords "from" and "to", which are equivalent to 0% and 100%. 0% is the start time of the animation, 100% is the end time of the animation. For best browser support, you should always define 0% and 100% selectors.
There is also a transform attribute used to set the element flip effect. The transform property applies a 2D or 3D transformation to an element. This property allows us to rotate, scale, move or tilt the element.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img{
animation:fadenum 5s ;
}
@keyframes fadenum{
100%{transform:rotateY(360deg);}
}
</style>
</head>
<body>
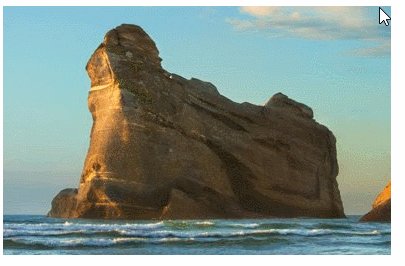
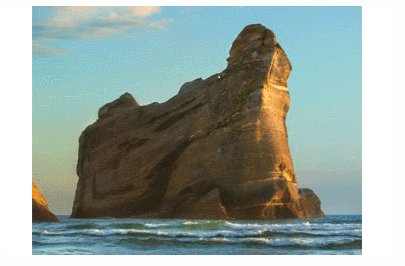
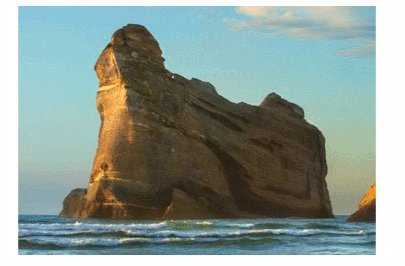
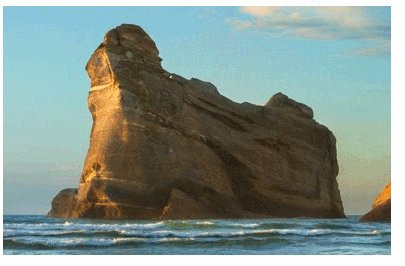
<img src="/static/imghw/default1.png" data-src="1118.02.png" class="lazy" alt="What is the css3 image flipping effect code?" >
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of What is the css3 image flipping effect code?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 How to use the CSS backdrop-filter property?
Aug 02, 2025 pm 12:11 PM
How to use the CSS backdrop-filter property?
Aug 02, 2025 pm 12:11 PM
Backdrop-filter is used to apply visual effects to the content behind the elements. 1. Use backdrop-filter:blur(10px) and other syntax to achieve the frosted glass effect; 2. Supports multiple filter functions such as blur, brightness, contrast, etc. and can be superimposed; 3. It is often used in glass card design, and it is necessary to ensure that the elements overlap with the background; 4. Modern browsers have good support, and @supports can be used to provide downgrade solutions; 5. Avoid excessive blur values and frequent redrawing to optimize performance. This attribute only takes effect when there is content behind the elements.
 What is the CSS aspect-ratio property and how to use it?
Aug 04, 2025 pm 04:38 PM
What is the CSS aspect-ratio property and how to use it?
Aug 04, 2025 pm 04:38 PM
Theaspect-ratioCSSpropertydefinesthewidth-to-heightratioofanelement,ensuringconsistentproportionsinresponsivedesigns.1.Itisapplieddirectlytoelementslikeimages,videos,orcontainersusingsyntaxsuchasaspect-ratio:16/9.2.Commonusecasesincludemaintainingres
 How to create a bouncing animation with CSS?
Aug 02, 2025 am 05:44 AM
How to create a bouncing animation with CSS?
Aug 02, 2025 am 05:44 AM
Define@keyframesbouncewith0%,100%attranslateY(0)and50%attranslateY(-20px)tocreateabasicbounce.2.Applytheanimationtoanelementusinganimation:bounce0.6sease-in-outinfiniteforsmooth,continuousmotion.3.Forrealism,use@keyframesrealistic-bouncewithscale(1.1
 How to use the CSS :empty pseudo-class?
Aug 05, 2025 am 09:48 AM
How to use the CSS :empty pseudo-class?
Aug 05, 2025 am 09:48 AM
The:emptypseudo-classselectselementswithnochildrenorcontent,includingspacesorcomments,soonlytrulyemptyelementslikematchit;1.Itcanhideemptycontainersbyusing:empty{display:none;}tocleanuplayouts;2.Itallowsaddingplaceholderstylingvia::beforeor::after,wh
 What are the virtual currency trading apps?_The top ten recommended official virtual currency trading apps in 2025
Aug 08, 2025 pm 06:42 PM
What are the virtual currency trading apps?_The top ten recommended official virtual currency trading apps in 2025
Aug 08, 2025 pm 06:42 PM
1. Binance is known for its huge transaction volume and rich trading pairs. It provides diversified trading models and perfect ecosystems. It also ensures the security of user assets through SAFU funds and multiple security technologies and attaches great importance to compliant operations; 2. OKX Ouyi provides a wide range of digital asset trading services and unified trading account models, actively deploys the Web3 field, and improves transaction security and experience through strict risk control and user education; 3. gate.io Sesame opens the door and has good currency speed and rich currency, provides diversified trading tools and value-added services, adopts multiple security verification mechanisms and adheres to the transparency of asset reserves to enhance user trust; 4. Huobi provides one-stop digital asset services with deep industry accumulation, with strong transaction depth and
 How to create a CSS-only accordion menu?
Aug 03, 2025 pm 01:48 PM
How to create a CSS-only accordion menu?
Aug 03, 2025 pm 01:48 PM
Use hidden checkboxes and CSS's :checked pseudo-class combined with adjacent sibling selectors ( ) to control content display; 2. The HTML structure contains input, label and content div for each collapsed item; 3. Smooth expansion/collapse animations by setting max-height transition; 4. Add open/close status icons with pseudo-elements; 5. Use radio types to implement single-open mode, while checkbox allows multiple openings. This is an interactive foldable menu implementation that requires no JavaScript and is compatible with modern browsers.
 How to use CSS clip-path for creative shapes?
Aug 04, 2025 pm 02:55 PM
How to use CSS clip-path for creative shapes?
Aug 04, 2025 pm 02:55 PM
Use CSSclip-path to create non-rectangular shapes in the browser without additional images or complex SVG; 2. Common shape functions include inset(), circle(), ellipse() and polygon(), where polygon() implements custom shapes by defining coordinate points, which is suitable for creating creative designs such as dialog bubbles; 3. clip-path can achieve dynamic effects through CSS transition or keyframe animation, such as circle expansion during hovering, but only supports inter-shape animations of the same type and number of vertices; 4. Pay attention to responsiveness and accessibility to ensure that the content is still available when not supported, the text is readable, avoid excessive cropping, and control the number of polygon vertices to optimize performance. At the same time, it is necessary to know that
 How to use vw and vh units in CSS
Aug 07, 2025 pm 11:44 PM
How to use vw and vh units in CSS
Aug 07, 2025 pm 11:44 PM
vw and vh units achieve responsive design by associating element sizes with viewport width and height; 1vw is equal to 1% of viewport width, and 1vh is equal to 1% of viewport height; commonly used in full screen area, responsive fonts and elastic spacing; 1. Use 100vh or better 100dvh in the full screen area to avoid the influence of the mobile browser address bar; 2. Responsive fonts can be limited with 5vw and combined with clamp (1.5rem, 3vw, 3rem) to limit the minimum and maximum size; 3. Elastic spacing such as width:80vw, margin:5vhauto, padding:2vh3vw, can make the layout adaptable; pay attention to mobile device compatibility, accessibility and fixed width content conflicts, and it is recommended to give priority to using dvh first;







