
In jquery, you can use the "$("Element:not(:last-child)")" statement to select other elements except the last column; the ":last-child" selector can select the last column of elements. , the ":not()" selector is used to select elements other than the specified element.

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
How jquery selects elements except the last column
We can use the :last-child selector and the :not(selector) selector to select elements except the last column.
The example is as follows:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
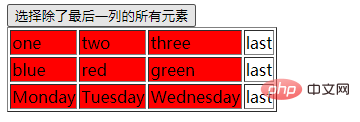
$('tr td:not(:last-child)').css('background-color','red');
});
});
</script>
</head>
<body>
<button>选择除了最后一列的所有元素</button>
<table border="1">
<tr>
<td>one</td><td>two</td><td>three</td><td>last</td>
</tr>
<tr>
<td>blue</td><td>red</td><td>green</td><td>last</td>
</tr>
<tr>
<td>Monday</td><td>Tuesday</td><td>Wednesday</td><td>last</td>
</tr>
</table>
</body>
</html>Output result:


The above is the detailed content of How to select other elements except the last column in jquery. For more information, please follow other related articles on the PHP Chinese website!