
Jquery method to change the content of td: 1. Use the "$(td element)" statement to match the td object; 2. Use the eq() method and html() method to change the content of td. The syntax is "td Object.eq(position of element to be changed).html(changed value);”.

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, Dell G3 computer.
How jquery changes td content
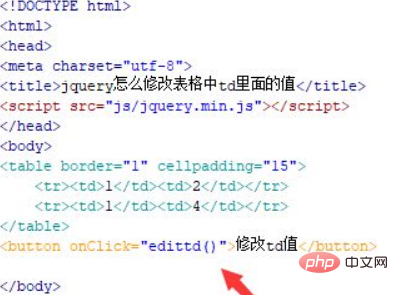
1. Create a new html file and name it test.html, which is used to explain how jquery modifies the table. The value in td. Only after introducing the jquery.min.js library file and successfully loading the file can you use the methods in jquery. Use the table, tr, and td tags to create a table with two rows and two columns, and set its border to 1px.
Use the button tag to create a button with the button name "Modify td value". Bind the onclick click event to the button button. When the button is clicked, the edittd() function is executed.

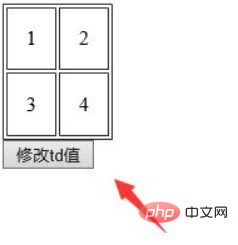
2. In the js tag, create the edittd() function. Within the function, obtain the td object collection through the element name td, and use the eq(2) method to obtain the third td object, and then use the html() method to modify the value of td. For example, here the value of td is modified to 3.
html() method returns or sets the content (inner HTML) of the selected element. If this method does not set parameters, it returns the current content of the selected element.
eq() method reduces the set of matching elements to one at the specified index.

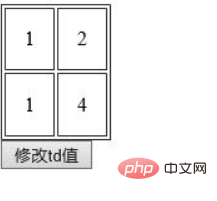
Open the test.html file in the browser and click the button to see the effect.

After clicking the button:

Summary:
1. Create a test.html file .
2. In the file, use the table, tr, and td tags to create a table with two rows and two columns, and use the button tag to create a button to trigger the execution of the js function.
3. Create a function in the js tag. Within the function, obtain the td object. Use the eq() method to obtain the first td object, and then use the html() method to modify the value of the td.
Note:
The eq() method starts from 0, eq(0) represents the first element object, eq(1) represents the second element object, and so on.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to change td content with jquery. For more information, please follow other related articles on the PHP Chinese website!