
Jquery method to modify the value of a sub-element: 1. Use the "$("element id value")" statement to obtain the sub-element object according to the specified id value; 2. Use the html() method to modify the obtained sub-element The element object value is sufficient, and the syntax is "child element object.html("modified value");".

The operating environment of this tutorial: windows7 system, jquery3.6.1 version, Dell G3 computer.
jquery method of modifying the value of a child element
We can use the html() method to return or set the content of the selected element (inner HTML) .
If this method does not set parameters, the current content of the selected element is returned.
The syntax is:
$(selector).html(content)
Among them, content is an optional parameter. Specifies the new content of the selected element. This parameter can contain HTML tags.
jquery only needs to use the html method to modify the value of a child element. The syntax is "element object.html (modified value);"
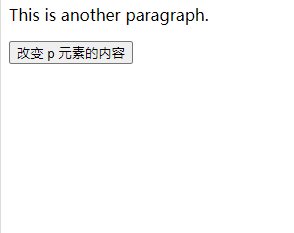
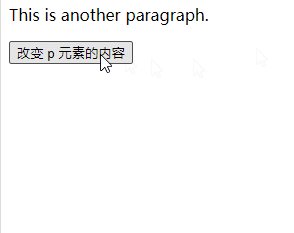
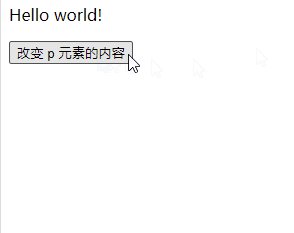
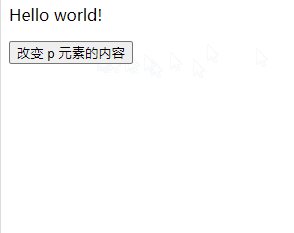
Let's take a look at it through an example:
Output result:

For more programming-related knowledge, please visit:Programming Video! !
The above is the detailed content of How to modify the value of child elements in jquery. For more information, please follow other related articles on the PHP Chinese website!