
jquery can be introduced in the vue project. The introduction method is: 1. Modify package.json; 2. Enter npm install in the terminal and import dependencies; 3. Modify webpack.base.conf; 4. In the component Just introduce jquery into it.

The operating environment of this article: windows7 system, jquery2.2.3 version, DELL G3 computer
Can jquery be introduced in the vue project?
Introducing JQuery into the vue project
After successfully building the project with the vue-cli scaffolding tool, when you need to introduce JQ, you can use the following methods:
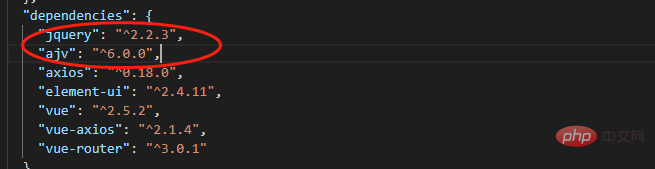
First, add "jquery" to the dependencies in package.json: "^2.2.3"
Of course, you can modify the version you want to introduce, and introduce 2.2 here. .3

Enter npm install in the terminal to import dependencies.
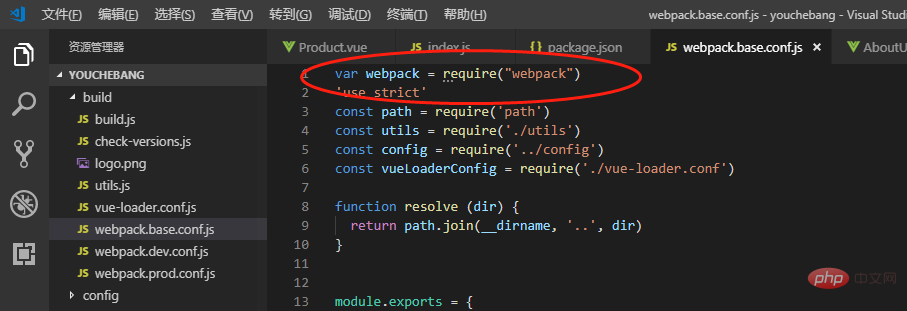
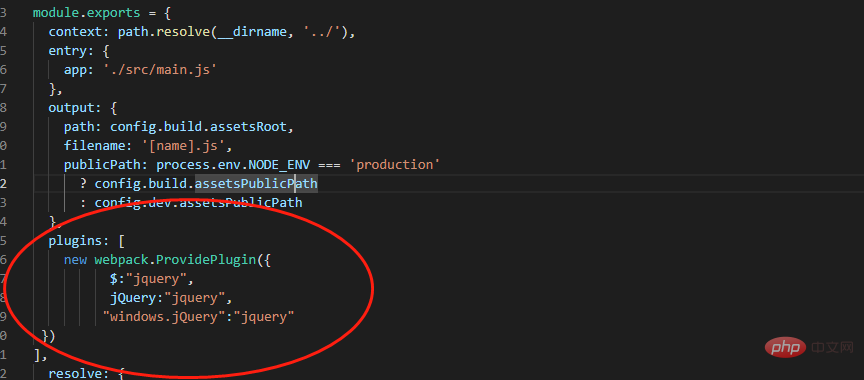
The code is as follows, see the picture to modify;
var webpack = require("webpack")


In which component we want to use the jQuery library, we must first use the following command to introduce jquery, and then we can use it normally
Here we introduce it globally in main.js
plugins: [ new webpack.ProvidePlugin({ $:"jquery", jQuery:"jquery", "windows.jQuery":"jquery" }) ],

Restart the application first: npm run dev Refresh the page



jquery video tutorial》《vue tutorial》
The above is the detailed content of Can jquery be imported into the vue project?. For more information, please follow other related articles on the PHP Chinese website!