
How to convert jquery string to number: 1. Use parseInt() function to parse the string and return an integer, the syntax is "parseInt(string)"; 2. Use parseFloat() function to parse the string and return A floating point number, the syntax is "parseFloat(string)".

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, Dell G3 computer.
How to convert jquery string to number
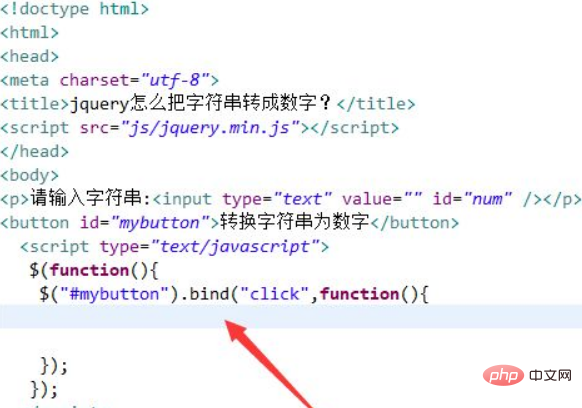
1. Create a new html file and name it test.html to explain how to convert jquery Convert string to number. Use the script tag to introduce the jquery.min.js file into the current page. Only when the file is successfully loaded can you use the jquery method.
In the test.html file, use the input tag to create a text box for inputting strings, and set the id of the input tag to num, which is mainly used to obtain the input object through the id below. Create a button using the button tag and set its id to mybutton.
In the test.html file, use $ to obtain the button object by id, bind the click event to it, and when the button is clicked, execute the function method.

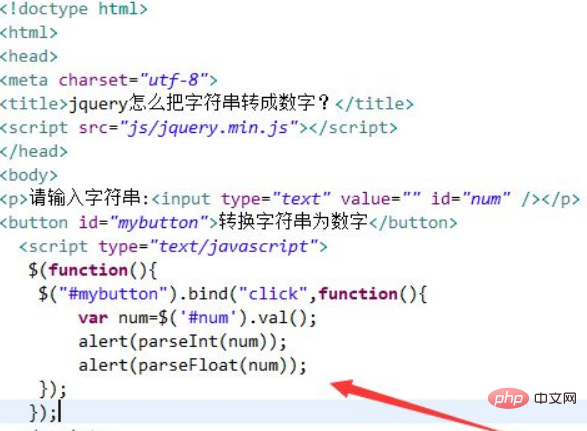
2. In the function method, obtain the input object through the id (num) of the input, use the val() method to obtain the input string, use the parseInt() method or The parseFloat() method converts strings to numbers. Finally, use the alert() method to output the results. Note: The parseInt() method returns an integer, while the parseFloat() method returns a floating point number.

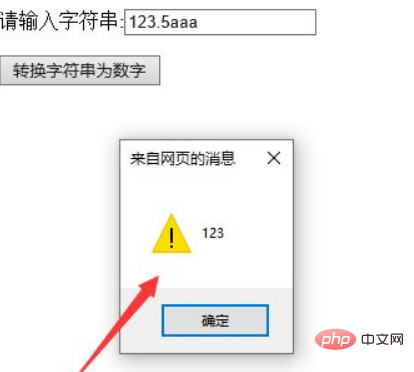
Open the test.html file in the browser, enter the characters, click the button to view the results.
The result returned by the parseInt method is

The result returned by the parseFloat method is

Summary:
1. Create a test.html file.
2. In the file, use the input tag to create a character input box, and use the button tag to create a button.
3. Use jquery's bind() method to bind the click event to the button. When the button is clicked, obtain the string of the input input box, and use the parseInt() method and parseFloat() method to convert the string Convert to number.
Notes
In addition to the above two methods, you can also use the Number() method to judge. This method converts the entire value, not part of the value.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to convert jquery string to number. For more information, please follow other related articles on the PHP Chinese website!