
How to clear the text box content in javascript: 1. Create a text field and button; 2. Reference the jQuery js file; 3. Clear the text box content through the qingkong() method.

The operating environment of this article: windows7 system, javascript version 1.8.5, Dell G3 computer.
How to clear the text box content in javascript?
JS clears the value in the text box:
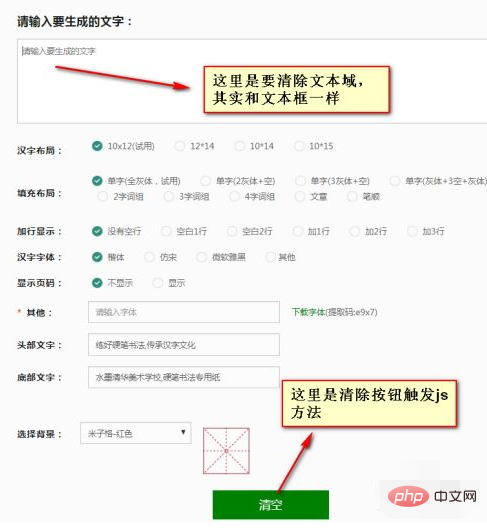
First look at the layout as a whole and make an HTML tag with a text box. What is used here is textare, and then make a button that triggers a js event to clear the data in the specified text box.

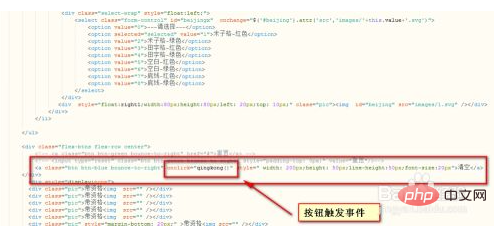
HTML code of text area:

Button code: Clear

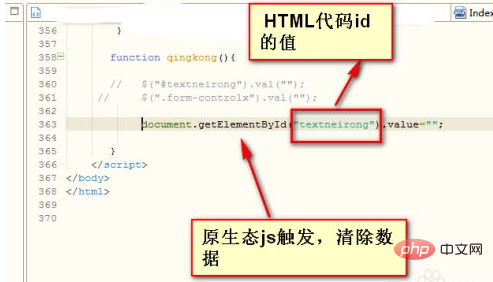
qingkong() method code: document.getElementById("textneirong").value=""; Among them, the textneirong text box attribute id legal person value. In addition to this method, you can also use JQuery's method to process the value in the text box. The code is as follows:
$("#textneirong").val("");$(".form-controlx").val(""); The id and attribute class are also used for processing.

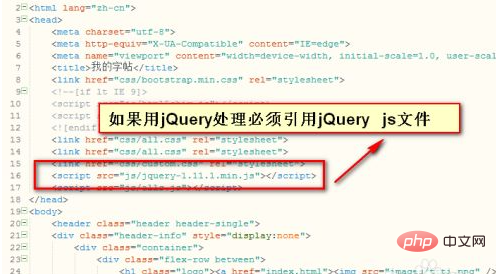
#Use JQuery method to process, be sure to reference the jQuery js file. You can search it on Baidu. Download it into the project and add a reference.

Recommended study: "javascript basic tutorial"
The above is the detailed content of How to clear text box content in javascript. For more information, please follow other related articles on the PHP Chinese website!