
How to add logo to vue: 1. Create a new img folder in the root directory of the vue project; 2. Pass "" method to add the logo.

The operating environment of this article: windows7 system, vue2.9.6 version, DELL G3 computer.
How to add logo to vue?
Add a web page logo to the vue project:
1. Preface
Adding a web page to the vue project is very simple. Achieve the effect: one picture and one line of code.
2. Text
This project is based on ElementUI’s element-starter to provide a better demonstration.
1. Code

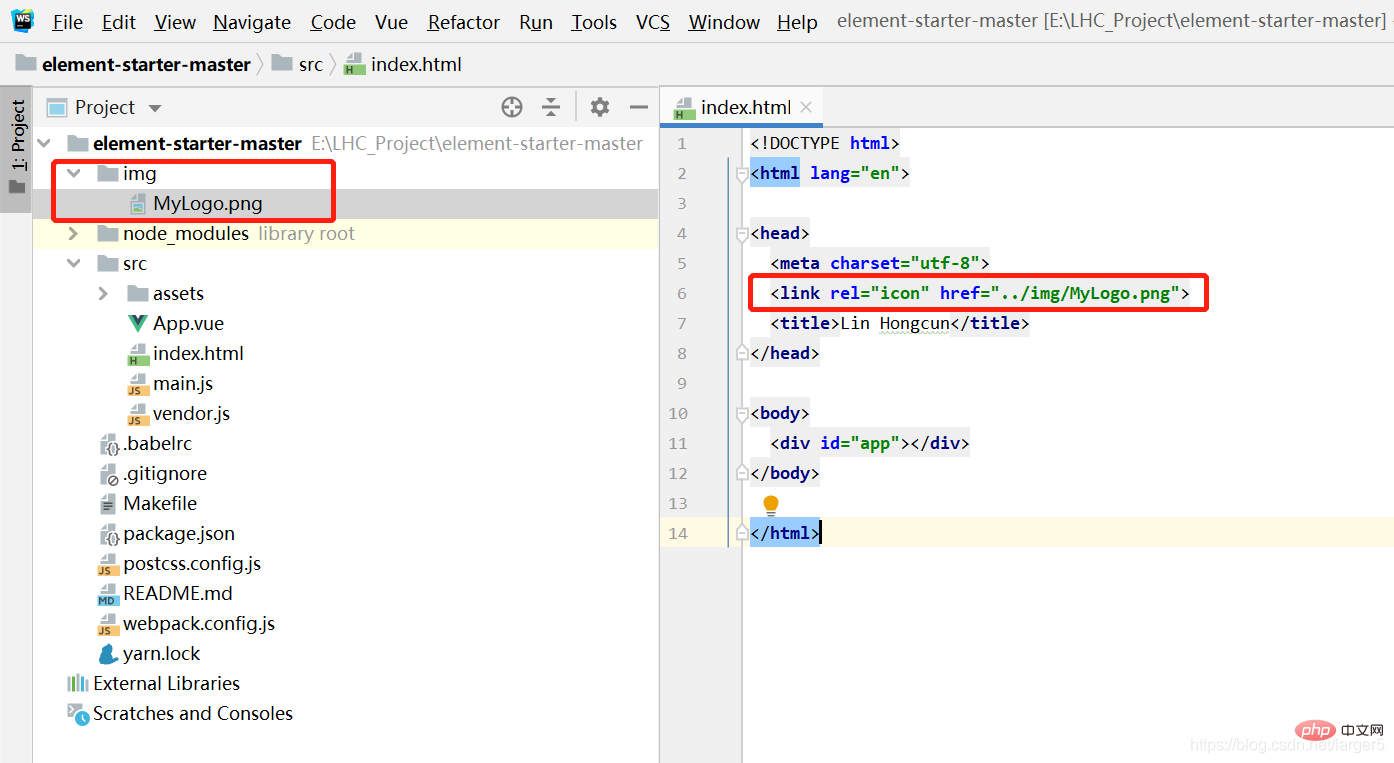
Add the following logo

Added the following code
Note that in the root directory of the project, create a new folder such as img, and obtain the logo image from it. Don't get it in assets!
nbsp;html>
Lin Hongcun
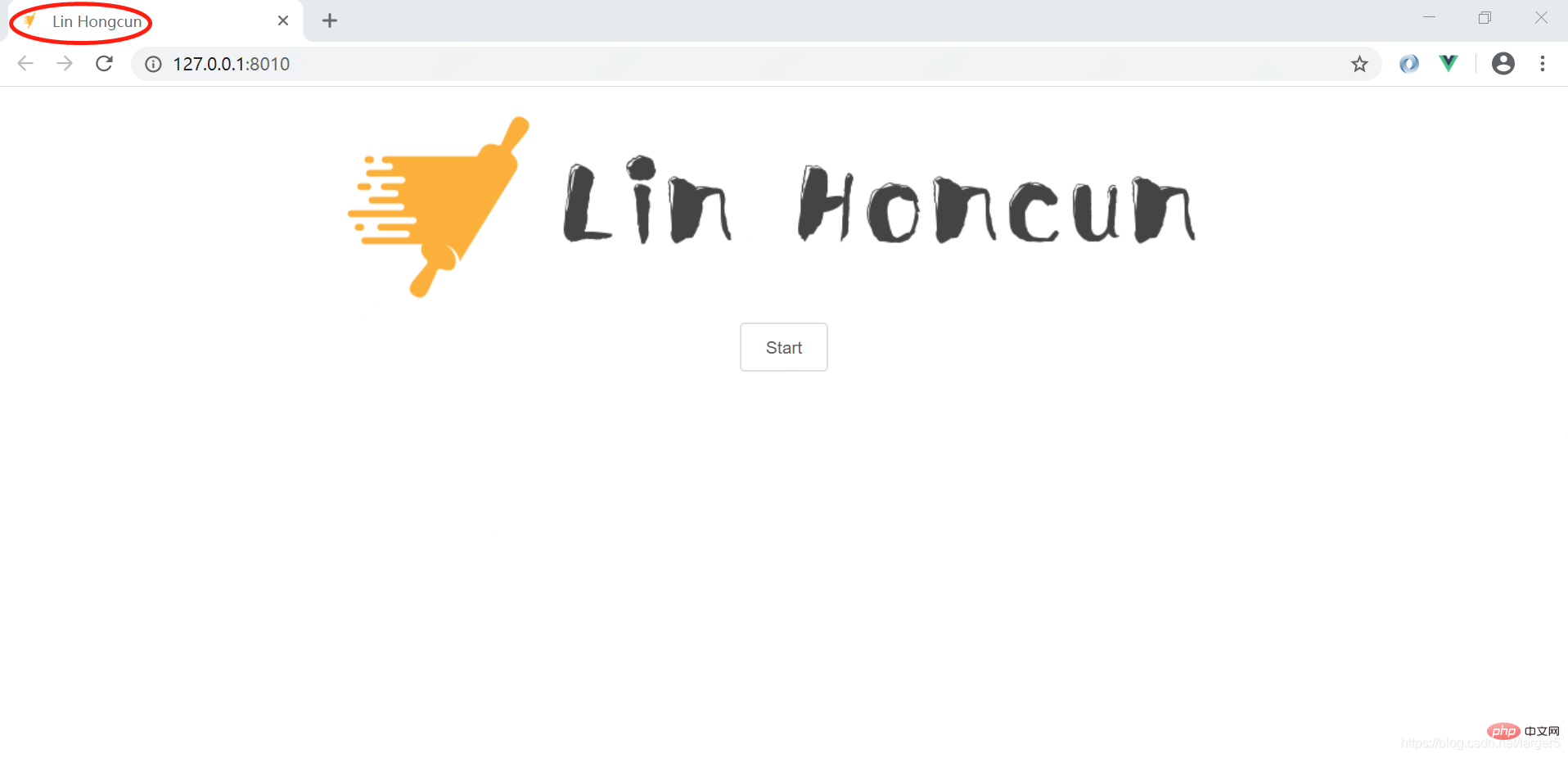
2. Effect

3. All code
The code is placed on GitHub: https://github.com/larger5 /web-logo
3. Ending
It is originally a simple matter, but the way it is done on the Internet is too lengthy, so I write this article.
Recommended learning: "The latest 5 vue.js video tutorial selections"
The above is the detailed content of How to add logo to vue. For more information, please follow other related articles on the PHP Chinese website!