
## The object-oriented thinking is an abstract process ---- & gt; instantiated process, we can create an instantiated object through the JS construct function, then instances What is the relationship between objects and constructors? Let’s use code examples to discuss~
//自定义构造函数
function Person(name,age,gender)
{
this.name = name;
this.age = age;
this.gender = gender;
this.eat = function ()
{
console.log("吃大蒜拌臭豆腐加榴莲酱");
};
}Constructor ---->Create object per
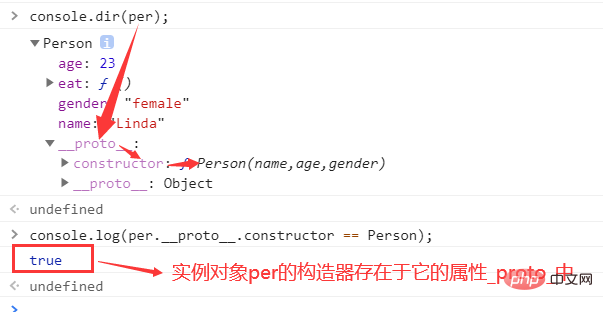
var per = new Person( 'Linda', 23, 'female');
The structure of per (attributes and attribute values)
Above we can conclude that the instance object and The relationship between constructors is as follows:

1. Instance objects are created through constructors---the creation process is called instantiation
2. How to determine whether an object is the result of instantiation of a constructor? (Recommend the second option)
1) Pass Constructor method, that is, instance object. Constructor == constructor function name:
console.log(dog.constructor==Animal); 2) Instance object instanceof constructor name:
console.log(dog instanceof Animal);
Constructor function to create objects will cause problems, let’s look at the following example
function Person(name, age) {
this.name = name;
this.age = age;
this.eat = function () {
console.log("今天吃红烧土豆");
}
}
var per1 = new Person("小白", 20);
var per2 = new Person("小黑", 30);
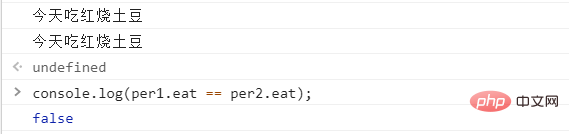
per1.eat();
per2.eat();
By printing the result as false, we can conclude that per1 and per2 do not share the eat method, so this is very It is easy to deduce that object instances created through custom constructors do not save memory space, so prototypes are introduced to solve this problem. 
##
function Person(name,age) {
this.name=name;
this.age=age;
}
//通过原型来添加方法,解决数据共享,节省内存空间
Person.prototype.eat=function () {
console.log("吃凉菜");
};
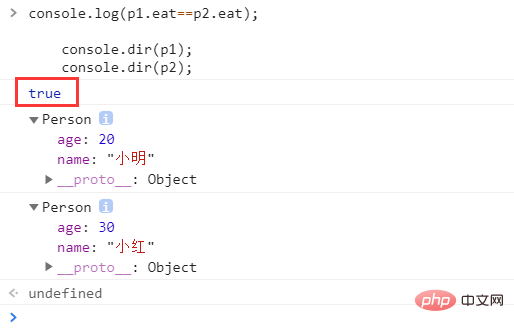
var p1=new Person("小明",20);
var p2=new Person("小红",30);

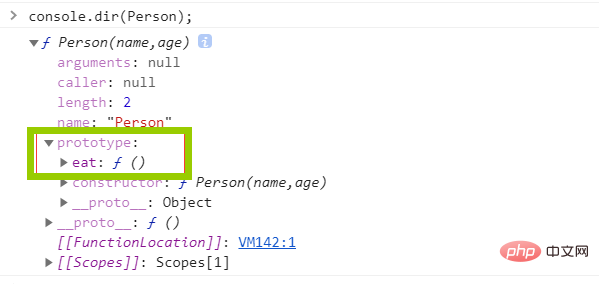
Then let’s take a look at the structure of the constructor Person
# Through console.dir(p1 ) When looking at the structure of the object, we found that in addition to the age and name attributes, there is also a _proto_ attribute whose value is an object, which is called an implicit prototype in JavaScript. The implicit prototype of an object points to the prototype prototype of the constructor that constructs the object. This also ensures that the instance can access the properties and methods defined in the constructor prototype. 
# Summary of the relationship between JS constructor-instance object-prototype object
1. The constructor can instantiate the object;
2. There is an attribute in the constructor called prototype, which is the prototype object of the constructor;
3. The prototype object of the instance object (__proto__) points to the prototype object (prototype) of the constructor; The methods in the prototype object (prototype) can be directly accessed by the instance object;
## 6. The data that needs to be shared is defined in the prototype, and the data that does not need to be shared is written in the constructor;
#
The above is the detailed content of The relationship between JS constructor-instance object-prototype object. For more information, please follow other related articles on the PHP Chinese website!




