
How to modify span in javascript: 1. Use the span tag to create content; 2. Add an id attribute to the span tag; 3. Use the button tag to create a button; 4. Create the editspan() function; 5. Use Just assign the innerHTML attribute to the span object.

The operating environment of this article: windows7 system, javascript version 1.8.5, Dell G3 computer.
How to modify span in javascript?
js changes the content of the span tag:
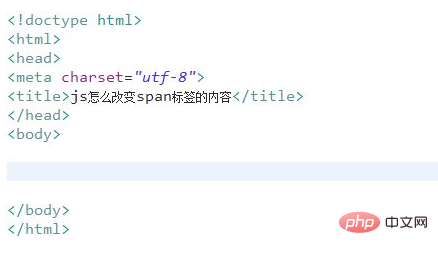
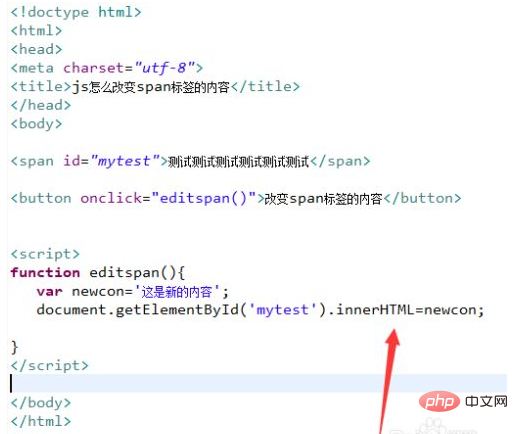
Create a new html file, named test.html, to explain how js changes the content of the span tag.

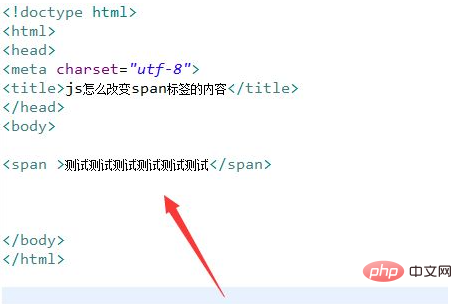
In the test.html file, use the span tag to create a line of content for testing.

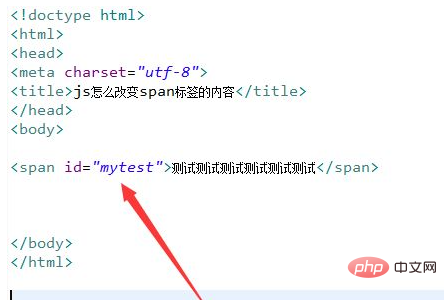
In the test.html file, add an id attribute to the span tag and set it to mytest.

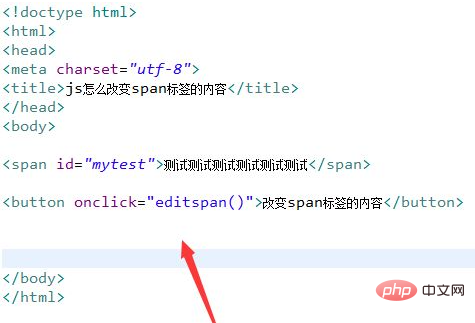
In the test.html file, use the button tag to create a button, bind the onclick click event to the button button, and when the button is clicked, execute the editspan() function.

In the js tag, create the editspan() function. Within the function, save the new content in the newcon variable, then obtain the span object through the id, and use the innerHTML attribute Assign a value to the span object to change the content of the span tag.

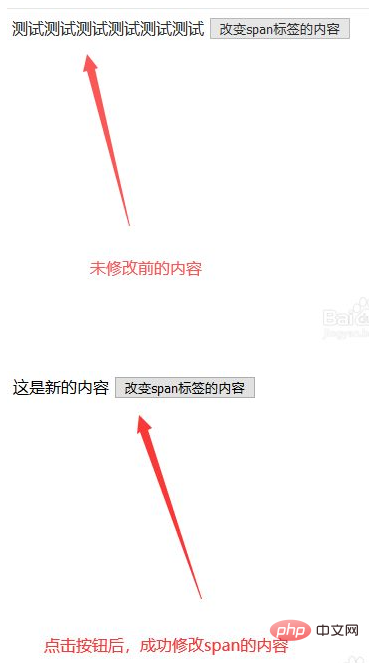
Open the test.html file in the browser to check the effect.

[Recommended learning: javascript basic tutorial]
The above is the detailed content of How to modify span in javascript. For more information, please follow other related articles on the PHP Chinese website!