
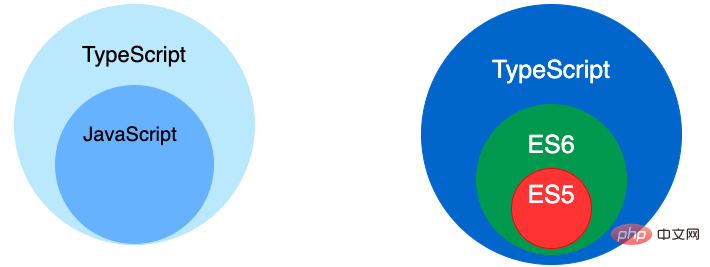
The superset of javascript is TypeScript; TypeScript is a free and open source programming language developed by Microsoft, supporting the ES6 standard; its design goal is to develop large-scale applications, it can be compiled into pure JavaScript, and the compiled JavaScript can be run on any browser.

The operating environment of this article: windows7 system, javascript version 1.8.5, Dell G3 computer.
What does javascript superset mean?
The superset of javascript is TypeScript. TypeScript is a free and open source programming language developed by Microsoft that supports the ES 6 standard. Its design goal is to develop large-scale applications. It can be compiled into pure JavaScript, and the compiled JavaScript can run on any browser.
Language Features
TypeScript is a language extension that adds features to JavaScript. Added features include:
Type annotations and compile-time type checking
Type inference
Type erasure
Interface
Enumeration
Mixin
Generic Programming
Namespace
Tuple
Await
The difference between JavaScript and TypeScript:
TypeScript is a superset of JavaScript that extends the syntax of JavaScript, so existing JavaScript code can be used with TypeScript works together without any modification, and TypeScript provides compile-time static type checking through type annotations.
TypeScript can process existing JavaScript code and compile only the TypeScript code within it.

[Recommended learning: javascript basic tutorial]
The above is the detailed content of What does javascript superset mean?. For more information, please follow other related articles on the PHP Chinese website!