
How vuejs refers to js: 1. Import jquery globally through vue-cli webpack; 2. Reference external js through the "import {myfun} from '../js/test.js'" method; 3. Just reference the internal js in a single vue page.

The operating environment of this article: Windows 7 system, vue version 2.9.6, DELL G3 computer.
vuejs How to reference js?
Vue multiple ways to reference js files (recommended)
##1. vue-cli webpack globally introduces jquery
(1) First npm install jquery --save (--save means to install the module into the project directory and write dependencies in the dependencies node of the package file.) (2) Addvar webpack = require("webpack")
plugins: [ new webpack.optimize.CommonsChunkPlugin('common.js'), new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" }) ]
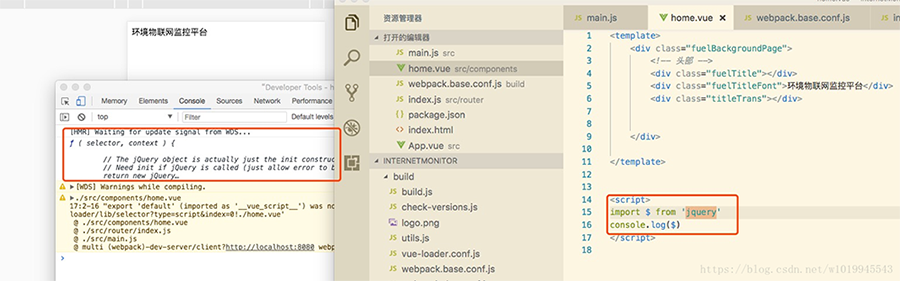
import $ from 'jquery'
2. The vue component refers to the external js method
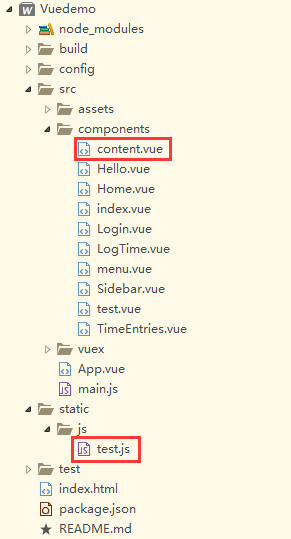
The project structure is as shown in the figure:
function myfun() { console.log('Success') } export { //很关键 myfun }
3. Single vue page refers to the internal js method
(1) First npm install jquery --save (--save means Install the module into the project directory and write dependencies in the dependencies node of the package file.) (2) Import $ in the vue page that needs to be referenced, and then use it
export default{ mounted: function(){ console.log($) } }
Recommended: "The latest 5 vue.js video tutorial selections"
The above is the detailed content of How to reference js in vuejs. For more information, please follow other related articles on the PHP Chinese website!