
How to set the in-line spacing in css: 1. Create a div tag containing a piece of text; 2. Use the line-height attribute of css to set the height of the line to 40px; 3. Save the html code and open it with a browser Just check the effect.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
How to set the inline spacing in css?
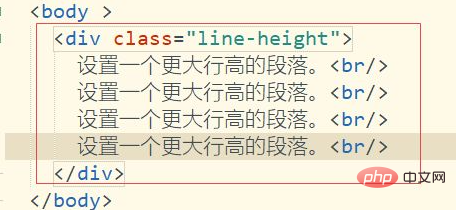
Open an HTML code page and create a div tag containing a piece of text. As shown in the figure

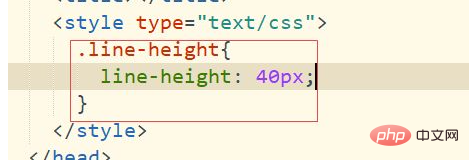
# Use the line-height property of css to set the height of the line to 40px. As shown in the figure

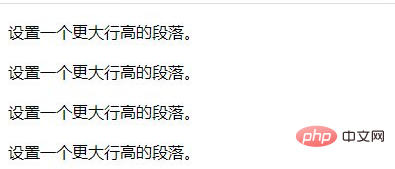
After saving the html code and opening it with a browser, you can see that the line spacing of the text on the web page has become larger. As shown in the picture

Recommended learning: "css video tutorial"
The above is the detailed content of How to set inline spacing in css. For more information, please follow other related articles on the PHP Chinese website!