
Uni-app method to set global color: 1. Set the global background color by adding "page{background-color: #fff;}"; 2. By referencing "@import " in App.vue common/globalClass.css";" to set the color.

The operating environment of this article: windows7 system, uni-app version 2.5.1, DELL G3 computer.
How to set the global color of uni-app?
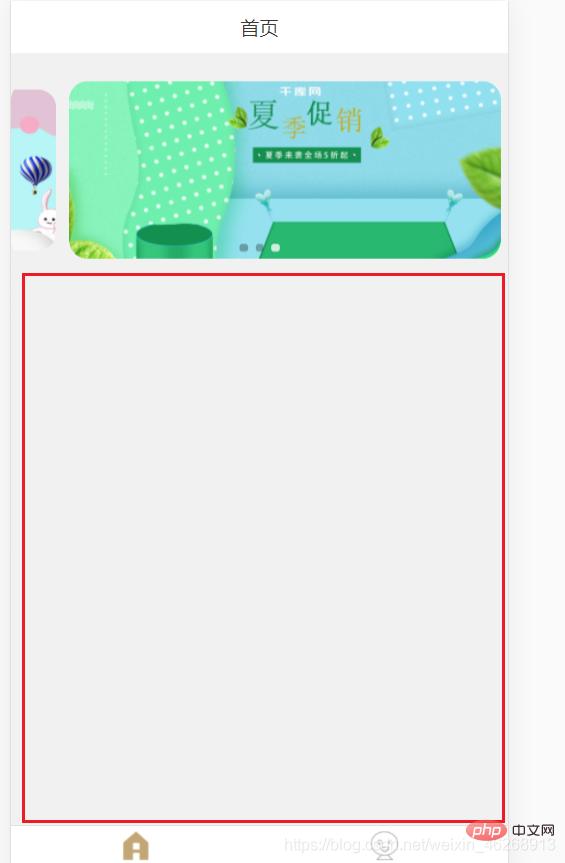
Uni-app global background color setting

The blank part is gray. If you want to set it to white,
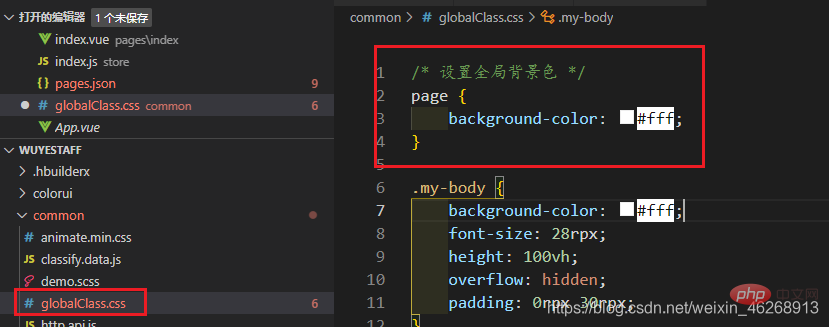
directly enter the code
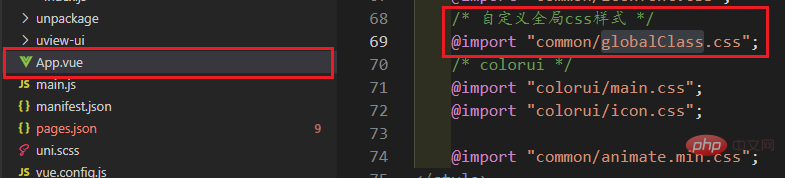
If not, create a new file

/* 设置全局背景色 */
page {
background-color: #fff;
}Quote
/* 自定义全局css样式 */ @import "common/globalClass.css";

in App.vue and refresh to view the effect
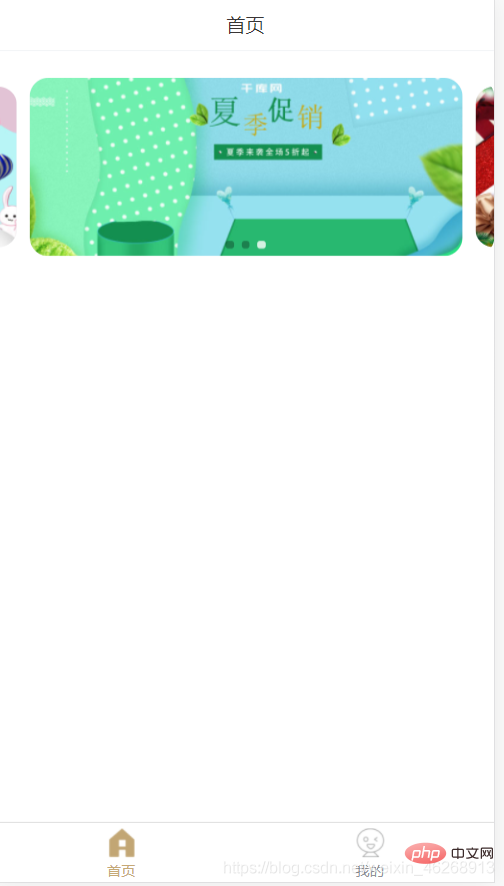
becomes white

Recommended :《uniapp tutorial》
The above is the detailed content of How to set global color in uni-app. For more information, please follow other related articles on the PHP Chinese website!
 script error
script error
 ipad airplay
ipad airplay
 What should I do if I can only send one private message on TikTok?
What should I do if I can only send one private message on TikTok?
 What should I do if the print spooler cannot be started?
What should I do if the print spooler cannot be started?
 What are the core technologies necessary for Java development?
What are the core technologies necessary for Java development?
 What causes the computer screen to turn yellow?
What causes the computer screen to turn yellow?
 How to solve the problem that laptop network sharing does not have permissions?
How to solve the problem that laptop network sharing does not have permissions?
 cmccedu
cmccedu