
In " Determine whether a certain date is between two specified dates through js", I will introduce to you how to judge whether a certain date is between two specified dates through javascript. Those who are interested Friends can find out~
The focus of this article is to teach you how to use js to delete all non-ASCII characters from a string.
Below we will introduce to you two methods to achieve deletion:
The first method:
Note: This method will Use regular expressions to remove non-ASCII characters from a string; only characters with values from 0 to 127 are valid (0x7F is 127 in hexadecimal); use the .replace() method to replace non-ASCII characters Replaced with an empty string.
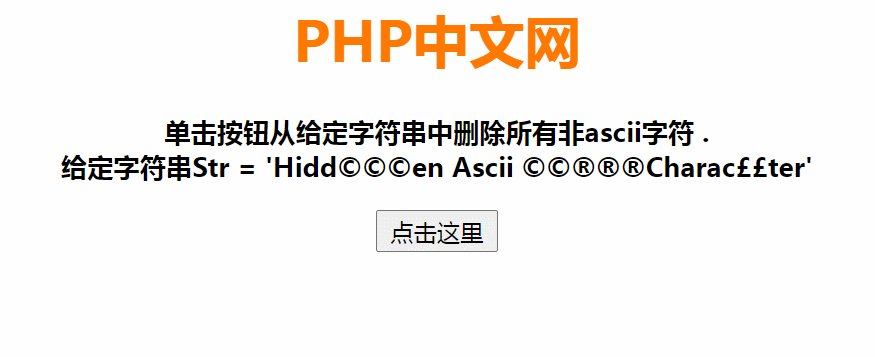
The complete code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body style = "text-align:center;">
<h1 style = "color:#880000;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
点击这里
</button>
<p id = "GFG_DOWN" style = "color:#880000;
font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var str="Hidd©©©en Ascii ©©®®®Charac££ter";
el_up.innerHTML = "单击按钮从给定字符串中删除所有非ascii字符"
+ " <br>给定字符串str = '" + str + "'";
function gfg_Run() {
str = str.replace(/[^\x00-\x7F]/g, "");
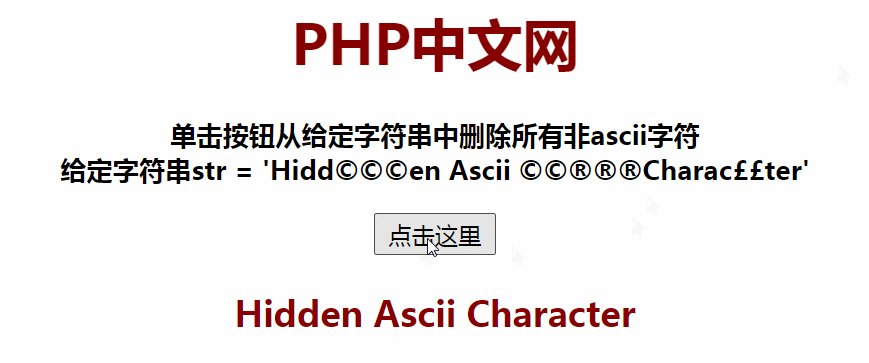
el_down.innerHTML = str;
}
</script>
</body>
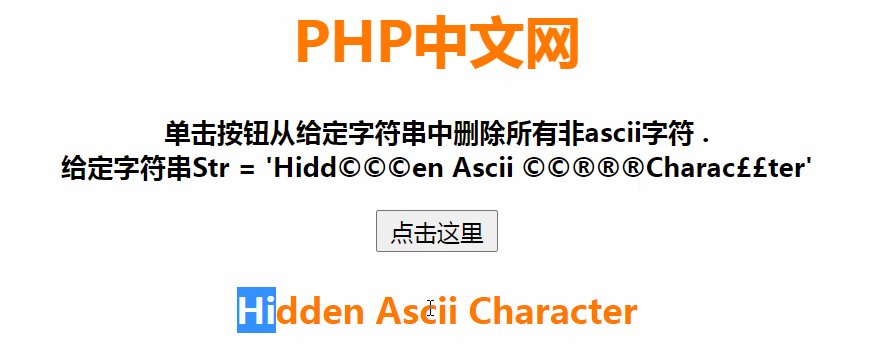
</html>The effect is as follows:

Second method:
Note: This method will use regular expressions to remove non-ASCII characters from a string, just like the previous example. It specifies the character range between Unicode (0080 – FFFF) to be removed; use the .replace() method to replace non-ASCII characters with an empty string.
The complete code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body style = "text-align:center;">
<h1 style = "color:#ff7800;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
点击这里
</button>
<p id = "GFG_DOWN" style = "color:#ff7800;
font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var str="Hidd©©©en??Ascii ©©®®®Charac££ter";
el_up.innerHTML = "单击按钮从给定字符串中删除所有非ascii字符"
+ " .<br>给定字符串Str = '" + str + "'";
function gfg_Run() {
str = str.replace(/[\u{0080}-\u{FFFF}]/gu, "");
el_down.innerHTML = str;
}
</script>
</body>
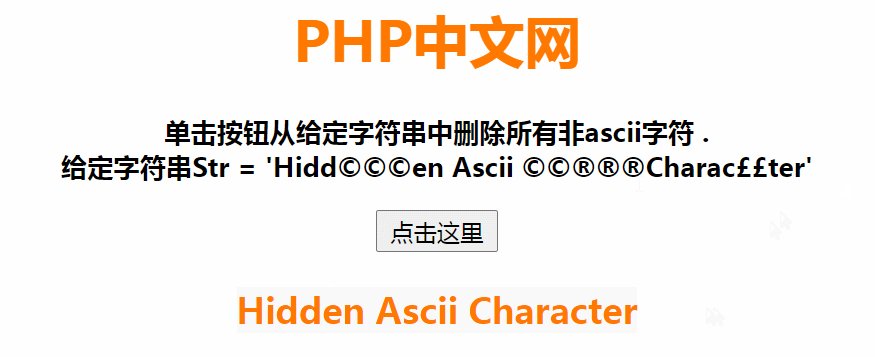
</html>The effect is as follows:

JavaScript Basic Tutorial》~Welcome everyone to learn~
The above is the detailed content of How to remove all non-ASCII characters from string with js? (two methods). For more information, please follow other related articles on the PHP Chinese website!