
Method: 1. Use the "οnclick="function()"" method to directly specify which js function to use; 2. Import the js file, and then add id and class to the tag (you can also use tags OK, but make sure there is only one tag of this tag on the page or specify a certain tag. If multiple tags are matched, an error will be reported).

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
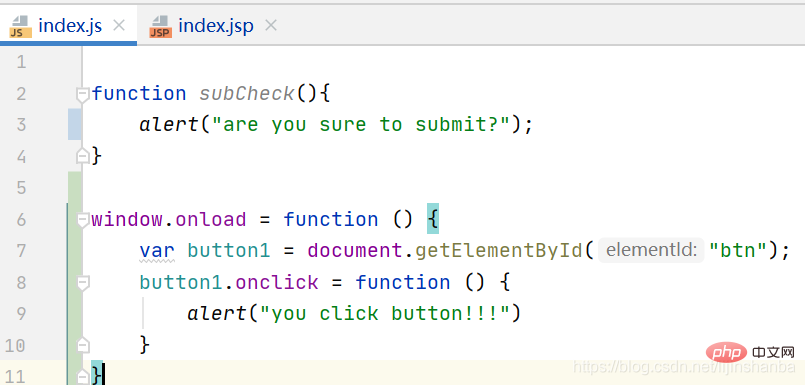
First create a js file, such as index.js

Write js code:
function subCheck(){
alert("are you sure to submit?");
}
window.onload = function () {
var button1 = document.getElementById("btn");
button1.onclick = function () {
alert("you click button!!!")
}
}
Call js functions in jsp files
The first step is to add the script tag to the head

In jsp, there are two types of functions that reference js Method:
The first method is our most commonly used method is to use οnclick="function()" method to directly specify which js function to use. Remember to introduce the js file in the head
<input type="submit" value="提交" onclick="subCheck()">
The second method is also very common: import a js file and then add id and class to the tag (you can also use tags, but you must ensure that the page has only one tag or specify a certain tag. If you match multiple tags, an error will be reported)
After loading js, first get the id or class or label and then use id.onclick = function(){} to execute the function. In jquery, use id.click(function(){})
<button id="btn">click me</button>
[Recommended Study: javascript advanced tutorial】
The above is the detailed content of What is the javascript method called by jsp?. For more information, please follow other related articles on the PHP Chinese website!