
The methods adopted are: 1. Prototype chain inheritance. Each AO object has a prototype, which returns a reference to the prototype of the object type, so an object can be assigned to it; 2. Prototype pretends to be inheritance, and the parent class Take the constructor and execute it again; 3. Copy inheritance, copy all the properties and methods of the parent class; ES6 standard class inheritance.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
This inheritance is the simplest. Its implementation principle is that each AO object has a prototype, which returns a reference to the prototype of the object type, so you can assign a value to it. Object, you can implement simple prototype chain inheritance.
function Animal(){ this.eat = function(){
alert("我会吃");
}
}function Bird(){ this.fly = function(){
alert("我会飞");
}
}
//设置Bird类的原型为一个Animal对象
Bird.prototype = new Animal();var pigeon = new Bird();
pigeon.fly();
pigeon.eat();

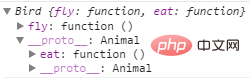
The result appeared, realizing that birds can inherit the characteristic of animals being able to eat. Print console.info(pigeon) and we can see:

The __proto__ attribute of the current object is an Animal object, and the eat method is exactly that in this Animal object In the parent class, if a property or method cannot be found in the current object, it will be found step by step along the prototype chain.
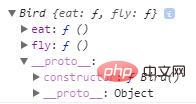
The parent class of Bird here is Animal, and the parent class of Animal is Object. In other words, all objects that do not directly specify a prototype have their parent class Object. Because the toString() method is in Object, all objects can call it. The parent class of Object is null.
Another issue that needs attention is that in prototype chain inheritance, the parent class object of all subclasses is the same. As long as any subclass changes the properties of the parent class object, all objects will be affected. This may be a disadvantage or an advantage.
Note: The difference between prototype and __proto__ can be found in my other blog http://www.cnblogs.com/shamoyuu/p/prototype.html
The principle of prototype impersonation is: take the constructor of the parent class and execute it again. Look at the code below:
function Animal(){ this.eat = function(){
alert("我会吃");
}
}function Bird(){ Animal.apply(this, arguments);this.fly = function(){
alert("我会飞");
}
}var pigeon = new Bird();
pigeon.fly();
pigeon.eat();


function Animal(){ this.eat = function(){
alert("我会吃");
}
}function Bird(){ this.fly = function(){
alert("我会飞");
} //这里写一个继承的方法,用来复制所有父类的属性或方法
this.extend = function(parent){ for(var key in parent){ this[key] = parent[key];
}
}
}var pigeon = new Bird();//执行继承的方法pigeon.extend(new Animal());
pigeon.fly();
pigeon.eat();

class Animal {
constructor(name){ this.name = name; this.type = "动物";
}
says(say){
console.info(this.type + "【" + this.name + "】" + "说 " + say);
}
}
let dog = new Animal("狗狗");
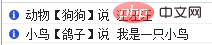
dog.says("汪汪汪");
class Bird extends Animal {
constructor(name){
super(name); this.type = "小鸟";
}
}
let pigeon = new Bird("鸽子");
pigeon.says("我是一只小鸟");
Extended information
Prototype chain inheritance pros and cons
1. Only single inheritance. 2. After inheritance, all objects will be affected. 3. The speed is slightly slower.Prototype Impersonation Inheritance Pros and Cons
1. Although multiple inheritance is possible, it cannot be inherited dynamically at runtime. You can only modify the constructor of the parent class.Copy inheritance (not recommended by ES6)
Because it avoids the above two shortcomings well, it can achieve multiple inheritance, and inheritance only It affects the current object and is fast. There is no need to modify the constructor of the parent class, etc., so this inheritance method is the most recommended. Note: jQuery's inheritance is also implemented by copy inheritance, but jQuery adds a lot of verification judgments, but the principle is the same.Inheritance of ES6 standard classes
If you can use the latest ES6 features, this inheritance is the best, easy to understand, and standard object-oriented. The way languages should inherit. But please note: In the constructor of the subclass, "this" must be placed after the super() call.Super() must be called in the contructor of the subclass. Or explicitly return an objectCannot inherit multiple times--Java will automatically generate a parent class object when inheriting, but it will notin js
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How does JavaScript use inheritance?. For more information, please follow other related articles on the PHP Chinese website!