
In JavaScript, the syntax format of the prompt method is "prompt (text to be displayed in the dialog box, input text)". The prompt() method is used to display a dialog box that prompts the user for input.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
The prompt() method is used to display a dialog box that prompts the user for input.
Syntax
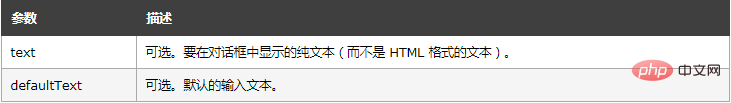
prompt(text,defaultText)

Description
Returns null if the user clicks the cancel button of the prompt box. If the user clicks the confirm button, returns the currently displayed text of the input field.
It will block all user input to the browser until the user clicks the OK button or the Cancel button to close the dialog box. When prompt() is called, execution of the JavaScript code is paused and the next statement is not executed until the user responds.
Example:
<html>
<head>
<script type="text/javascript">
function disp_prompt()
{
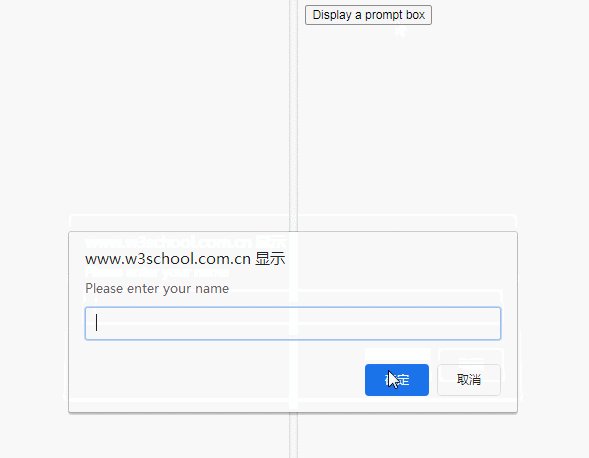
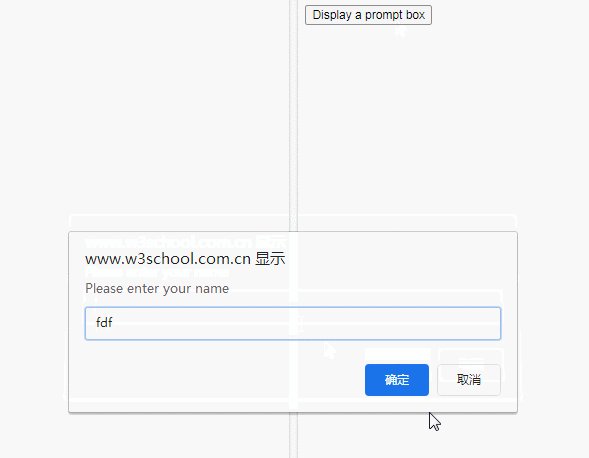
var name=prompt("Please enter your name","")
if (name!=null && name!="")
{
document.write("Hello " + name + "!")
}
}
</script>
</head>
<body>
<input type="button" onclick="disp_prompt()"
value="Display a prompt box" />
</body>
</html>Effect:

[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How to use prompt method in javascript. For more information, please follow other related articles on the PHP Chinese website!