
CSS provides seven types of compound selectors, namely: sub-selector, adjacent selector, containing selector, multi-level selector nesting, attribute selector, pseudo-selector and pseudo-element selector .

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, selectors can be divided into basic selectors and compound selectors according to their type. Compound selectors are built on basic selectors and are formed by combining basic selectors. Summary of the four basic CSS selectors The basic selector of CSS is composed of a single selector.
The compound selector can select the target element (tag) more accurately and efficiently
The compound selector is composed of two or more Basic selectors, combined in different ways,
CSS compound selectors include sub-selectors, adjacent selectors, containing selectors, multi-level selector nesting, and attributes Selectors, pseudo-selectors and pseudo-element selectors
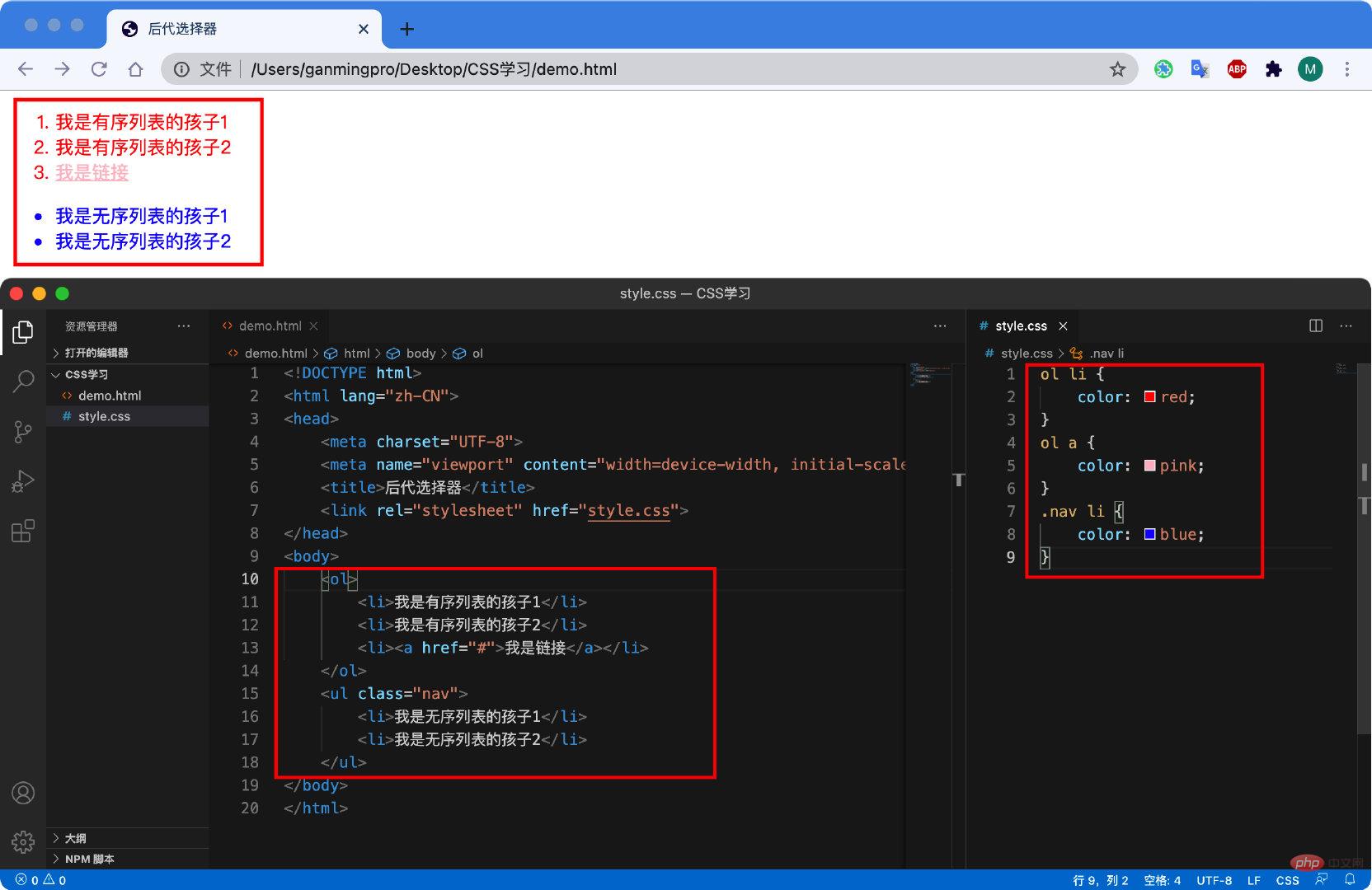
The descendant selector is also called the containing selector, which can select children within the parent element. element. The way to write it is to write the outer label at the front and the inner label at the back, separated by spaces. When tags are nested, the inner tag becomes a descendant of the outer tag.
Syntax
元素1 元素2 { 样式声明 }The above syntax means to select all elements 2 (descendants) within element 1.
Note
1.Element 1 and element 2 are separated by spaces
2.Element 1 is the parent , element 2 is a child, and the final selection is element 2
3. Element 2 can be a son, grandson, etc., as long as it is a descendant of element 1
4. Element 2 1 and element 2 can be any basic selector

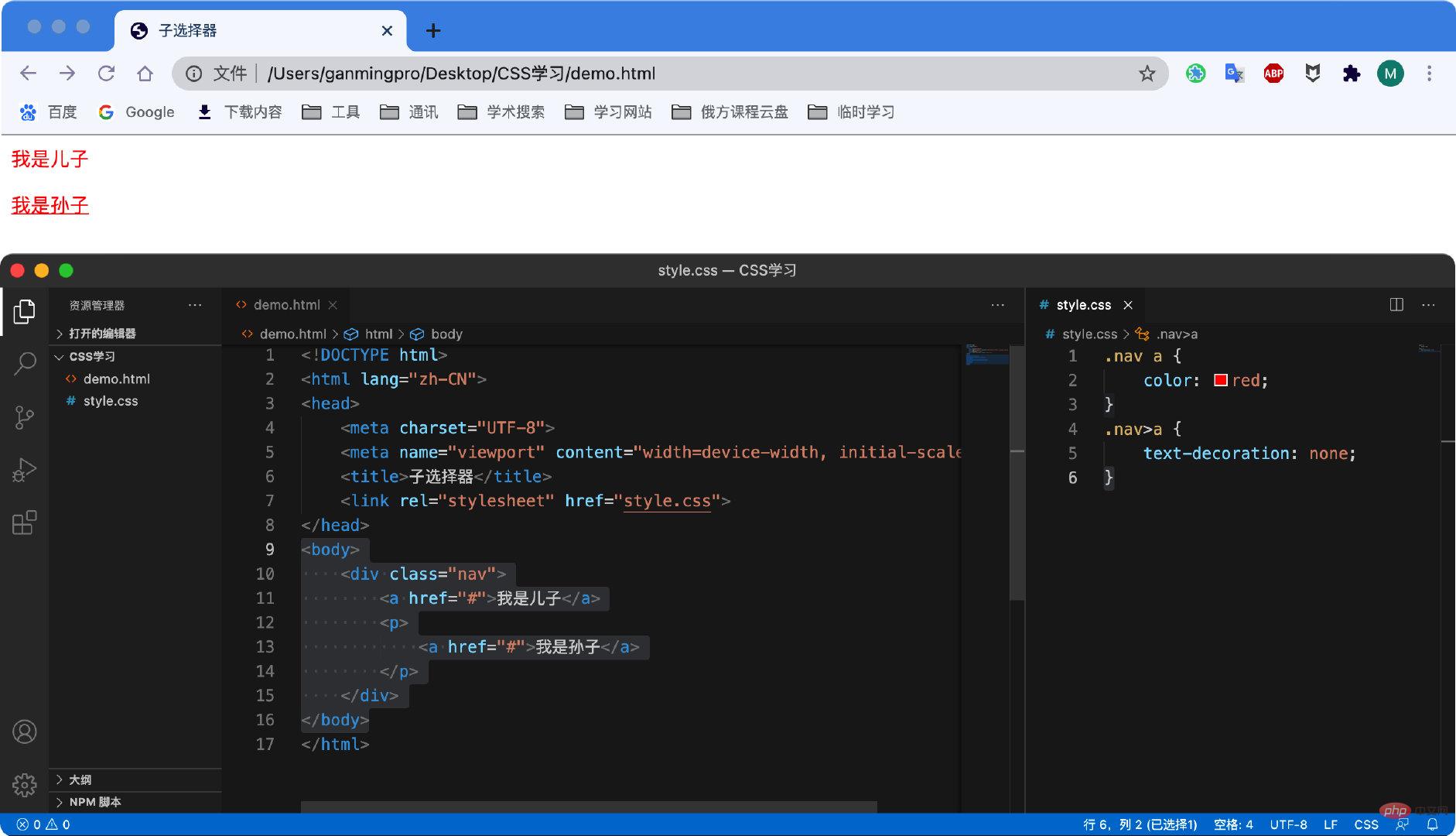
Child-element selector (sub-selector) can only be selected as a certain The element's most recent child element. The simple understanding is to choose the son element.
Grammar
元素1 > 元素2 {样式声明}Note
1. Element 1 and Element 2 is separated by a greater than sign
2. Element 1 is the parent, element 2 is the child, and the final selection is element 2
3. Element 2 must be the biological son, and the element 2 must be the biological son. Grandchildren, great-grandchildren, etc. are not under his control. You can also call him your biological son. Selector
Example
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>.nav a { /* 后代选择器 */
color: red;}.nav>a { /* 子选择器 */
text-decoration: none;}
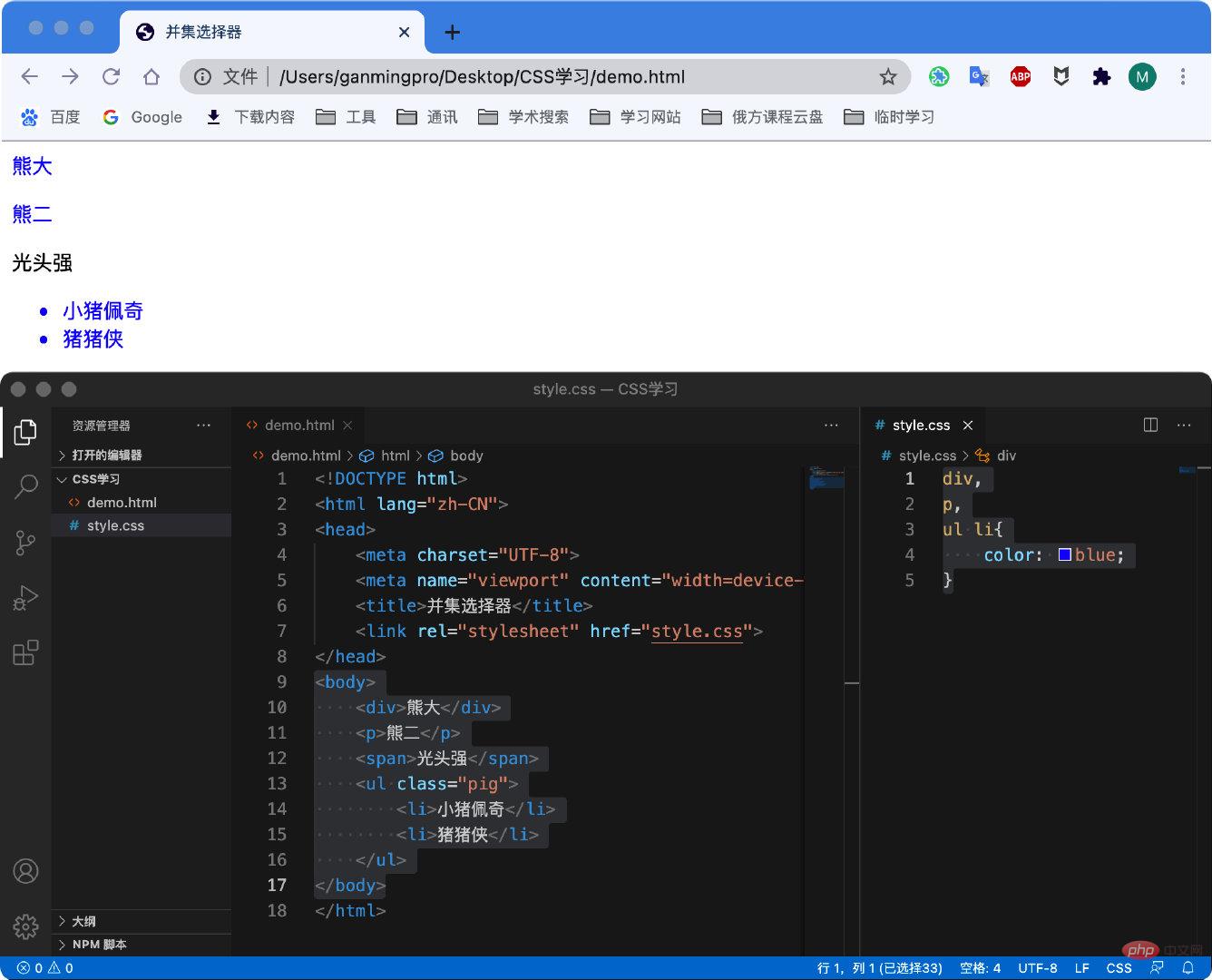
Union selector can select multiple groups of tags and define the same style for them at the same time. Usually used for collective statements. The union selector is composed of selectors connected by English commas (,). Any form of selector can be used as part of the union selector.
Syntax
元素1,元素2 {样式声明}The above syntax means selecting element 1 and element 2.
Note
1. Element 1 and element 2 are separated by commas
2. Commas can be understood as and Meaning
3. Union selector is usually used for collective declaration
Example
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪猪侠</li>
</ul>
</body>div,p,ul li{
color: blue;
}
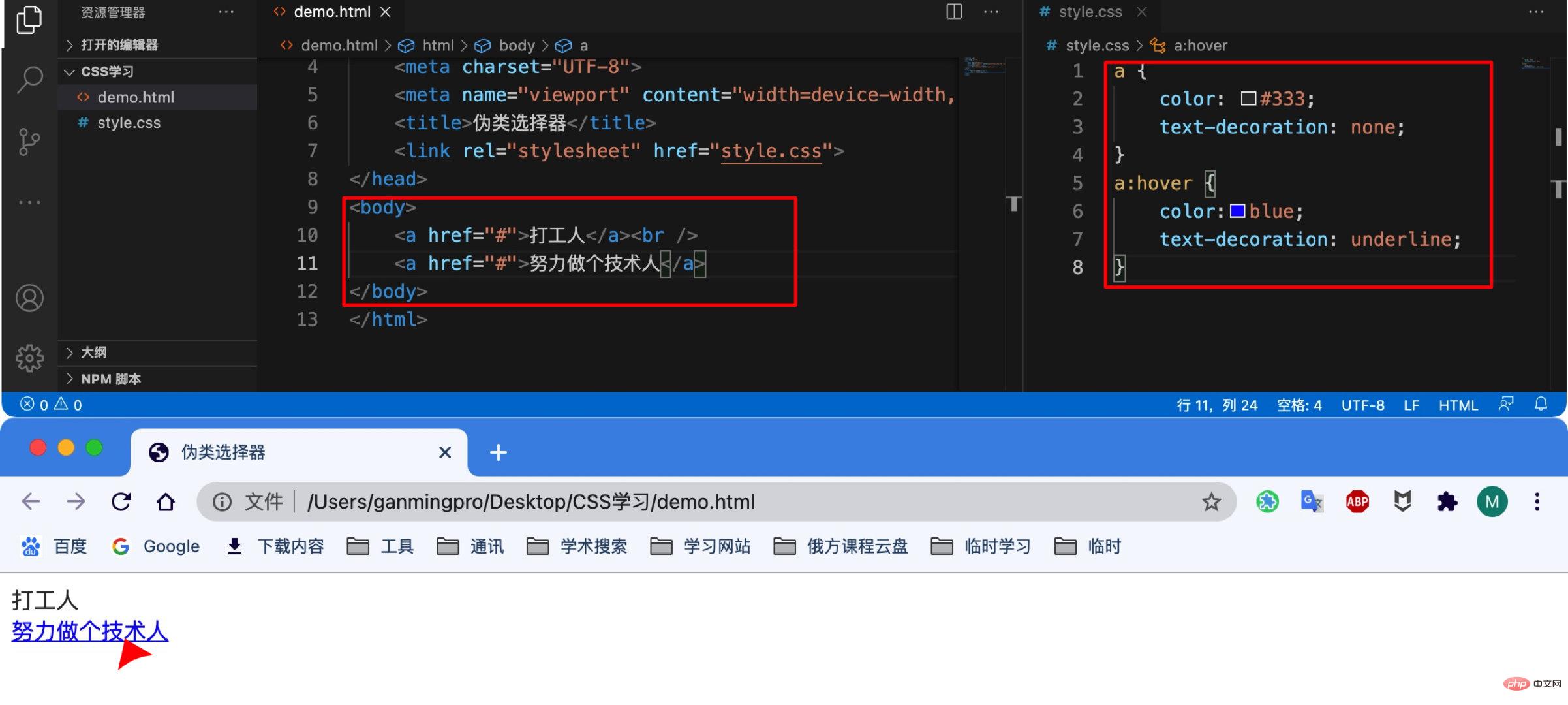
Pseudo-class selector is used to add special effects to certain selectors, such as adding special effects to links, or selecting the 1st or nth element. The biggest feature of pseudo-class selector writing is that it is expressed by colon (:), such as :hover (when the mouse passes over), :first-child (selecting the first child). There are many pseudo-class selectors, such as link pseudo-classes, structure pseudo-classes, etc. Here we first summarize the commonly used link pseudo-class selectors.
Syntax
a: link /* 选择所有未被访问的链接 */ a: visited /* 选择所有已经被访问的链接 */ a: hover /* 选择鼠标指针位于其上的链接 */ a: active /* 选择活动链接(鼠标按下但未弹起的链接) */
Note
1. To ensure it is effective , please declare in the order of LVHA: link–visited–hover–active. Reversing the order may cause failure.
2. Because the a link has a default style in the browser, we need to specify the style separately for the link in actual work.
3. In actual work, you only need to write the status of a link and the status of the mouse passing through.
Example
<body>
<a href="#">打工人</a><br />
<a href="#">努力做个技术人</a>
</body>a {
color: #333;
text-decoration: none;
}
a:hover {
color:blue;
text-decoration: underline;
}
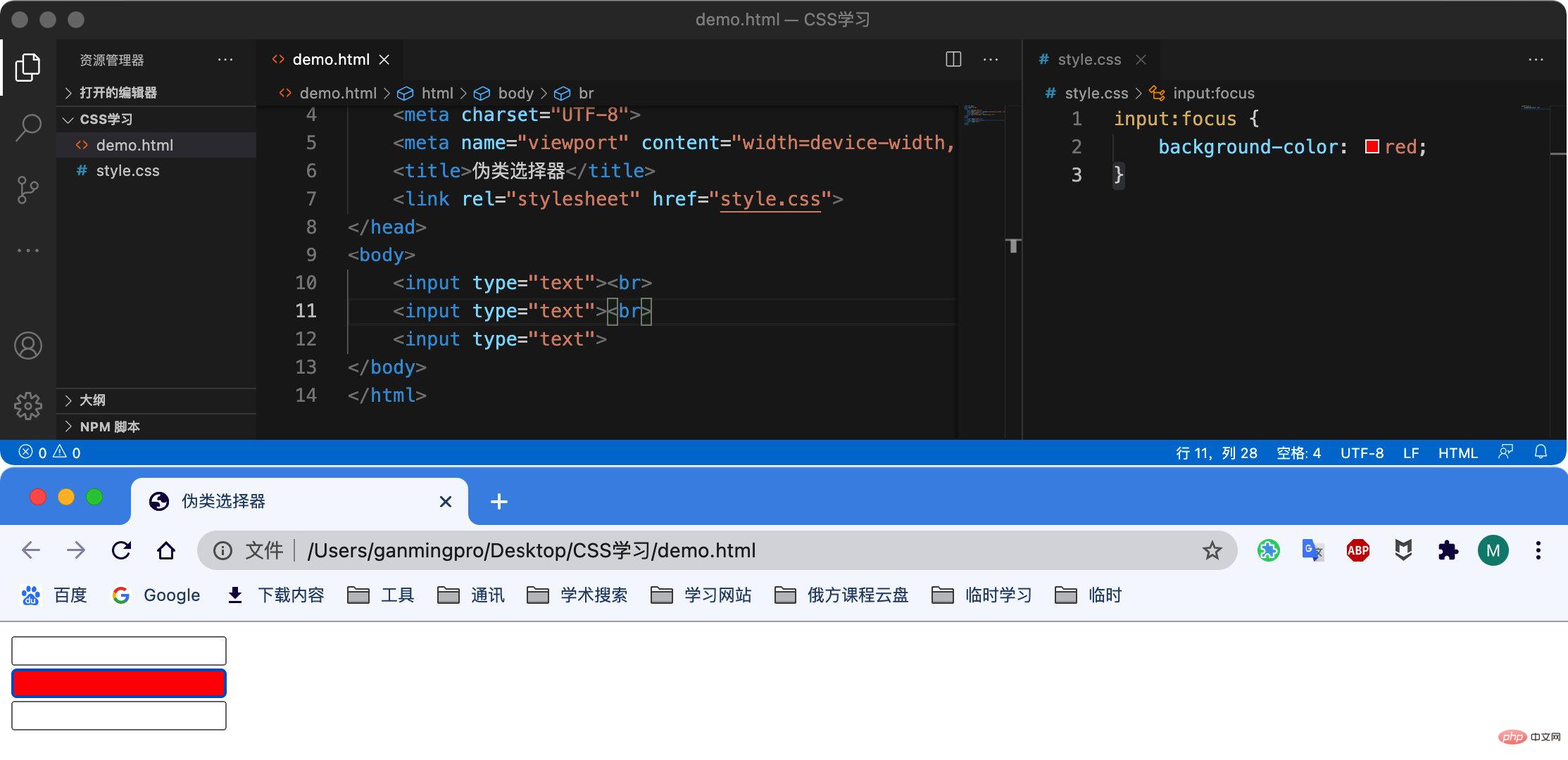
The :focus pseudo-class selector is used to select the focus form element. The focus is the cursor, which can generally be obtained by type form elements, so this selector is mainly targeted at form elements.
语法
input:focus {
background-color: yellow;
}示例
<body>
<input type="text"><br>
<input type="text"><br>
<input type="text">
</body>input:focus {
background-color: red;
}
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号 |
|---|---|---|---|---|
| 后代选择器 | 选择后代元素 | 子孙后代都可以 | 较多 | 空格 .nav a |
| 子代选择器 | 选择最近一级子元素 | 只选亲儿子 | 较少 | 大于号 .nav>p |
| 并集选择器 | 选择多个元素 | 用于集体声明 | 较多 | 逗号 .nav,p,a |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 冒号 a:hover |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | 冒号 input:focus |
推荐学习:css视频教程
The above is the detailed content of CSS provides several compound selectors. For more information, please follow other related articles on the PHP Chinese website!