
Caching technology is very important in website applications. It plays an indispensable role in reducing server request pressure and increasing user browsing speed. Yesterday, someone asked about the principle of browser caching, which inspired me to study caching technology. For those who are interested, this article mainly introduces the caching principle of browsers.

Before introducing the caching technology, let’s first look at a price chart of the LAMP website. From the architecture diagram, we can have a clear understanding of the overall cache of the website.
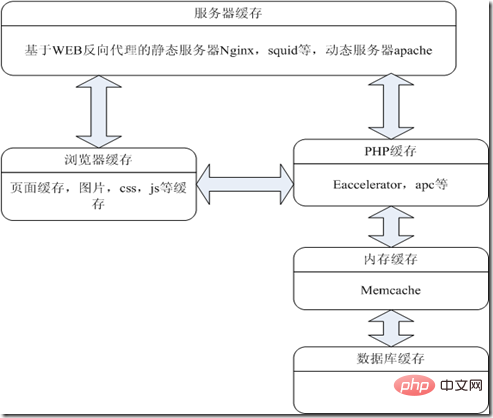
The following is a LAMP cache diagram:

LAMP cache diagram
From the picture we can see that the website cache is mainly divided into five parts
Server cache: mainly static servers nginx and squid based on web reverse proxy, and mod_proxy of apache2 And mod_cache module
Browser cache: including page html cache and cache of Detailed introduction to browser caching technology that makes websites fly js, css and other resources
PHP cache: there are many free PHP buffer acceleration tools, such as apc eaccerlertor, etc.
Memory cache: mainly uses memcache, a distributed caching mechanism
Database cache: By configuring database cache, data storage process, connection pool technology, etc.
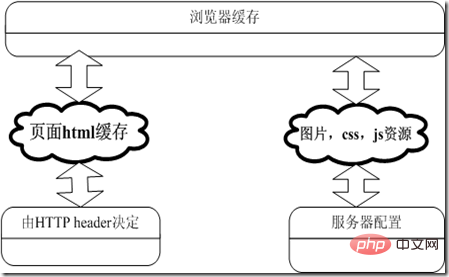
My language expression ability is limited, so let’s read it first The picture is more intuitive and concise:

From the picture above: we can know that the browser cache is mainly divided into two parts:
Cache of page html
Cache of Detailed introduction to browser caching technology that makes websites flys, css, js, flash, etc.
Browser caching is based on saving page information to the user In the local computer hard disk, the server cache is based on saving the pages visited by the user to the hard disk on the server.
The page cache status is determined by the http header. A The browser requests information, and the server responds with information. Mainly include Pragma: no-cache, Cache-Control, Expires, Last-Modified, If-Modified-Since. Among them, Pragma: no-cache is specified by HTTP/1.0, and Cache-Control is specified by HTTP/1.1.
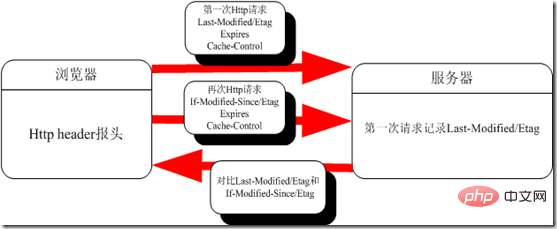
The working principle diagram drawn by myself:

From the picture we can see that the principle is mainly divided into three steps:
First request: The browser requests the server through the HTTP header, accompanied by Expires, Cache-Control, and Last-Modified/Etag. At this time, the server records the Last-Modified/Etag of the first request
Request again: When the browser requests again, it will request the server with Expires, Cache-Control, If-Modified-Since/Etag
The server will request it according to Compare the Last-Modified/Etag recorded for the first time with the If-Modified-Since/Etag requested again to determine whether it needs to be updated, and then respond to the request
Related parameter description;
Main parameters of Cache-Control
Cache-Control: private/public Public The response will be cached and shared among multiple users. Private responses can only be cached privately and cannot be shared between users.
Cache-Control: no-cache: Do not cache
Cache-Control: max-age=x: Cache time in seconds
Cache-Control: must -revalidate: If the page is expired, go to the server to retrieve it.
Expires: The expiration time of the displayed settings page
Last-Modified: The last modified time of the request object is used to determine whether the cache has expired. It is usually generated by the time information of the file
If-Modified-Since: The information attached to the request sent by the client refers to the last modified date of the browser cache request object, which is used to compare with the Last-Modified on the server side.
Etag: ETag is an ETag that can be associated with Web resources. Token has few functions with Last-Modified. It is also an identifier. It is generally used together with Last-Modified to enhance the accuracy of server judgment.
This technology is mainly implemented through server configuration. If you use an apache server, you can use the mod_expires module to implement:
Compile the mod_expires module:
Cd /root/httpd -2.2.3/modules/metadata
/usr/local/apache/bin/apxs -i -a -c mod_expires.c //Compile
Edit httpd.conf configuration: add the following Content
ExpiresActive on ExpiresDefault "access plus 1 month" ExpiresByType text/html "access plus 1 months" ExpiresByType text/css "access plus 1 months" ExpiresByType Detailed introduction to browser caching technology that makes websites fly/gif "access plus 1 months" ExpiresByType Detailed introduction to browser caching technology that makes websites fly/jpeg "access plus 1 months" ExpiresByType Detailed introduction to browser caching technology that makes websites fly/jpg "access plus 1 months" ExpiresByType Detailed introduction to browser caching technology that makes websites fly/png "access plus 1 months" EXpiresByType application/x-shockwave-flash "access plus 1 months" EXpiresByType application/x-javascript "access plus 1 months" #ExpiresByType video/x-flv "access plus 1 months"
Explanation: The first sentence--Start the service
The second sentence--The default time is one month
The following is about the cache of various types of resources time setting
Recommended learning:php video tutorial
The above is the detailed content of Detailed introduction to browser caching technology that makes websites fly. For more information, please follow other related articles on the PHP Chinese website!




