
How to set the color of Chinese text in css: First open the css page file; then use # plus a hexadecimal color value to represent the font color or directly use the English word of color to represent the color.

The operating environment of this article: windows7 system, HTML5&&CSS3 version, DELL G3 computer
How to set the color of Chinese text in css?
The setting method of font in css is as follows:
In the css page, set the font color through the following code:

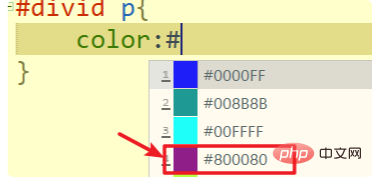
The color value of the font is generally represented by # plus the hexadecimal color value. There are also some compilers that support the direct use of English words for colors. As shown below:

color means color. Color is used to set the foreground color of a label, which is the color of the element text. CSS can also set other attributes of the font, such as font-familay can set the font type, font-size can set the font size, etc.
Recommended learning: "css video tutorial"
The above is the detailed content of How to set the color of Chinese text in css. For more information, please follow other related articles on the PHP Chinese website!