
How to import javascript background images: first create a new html file and use div to create a module; then set the style of the div through the id in the css tag; then bind the onclick click event to the button button; finally, in Just implement the import of background images in the setBg() function.

The operating environment of this article: windows7 system, javascript version 1.8.5, Dell G3 computer.
How to import javascript background images?
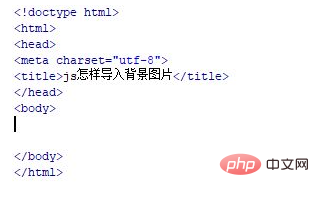
Create a new html file, named test.html, to explain how to import background images in js.

In the test.html file, use div to create a module for importing background images.

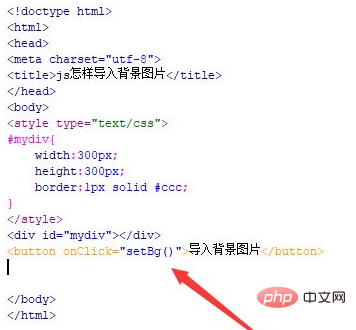
In the css tag, set the style of the div through the id, define its width and height as 300px, and the border as 1px.

In the test.html file, use the button tag to create a button, bind the onclick click event to the button button, and when the button is clicked, execute the setBg() function.

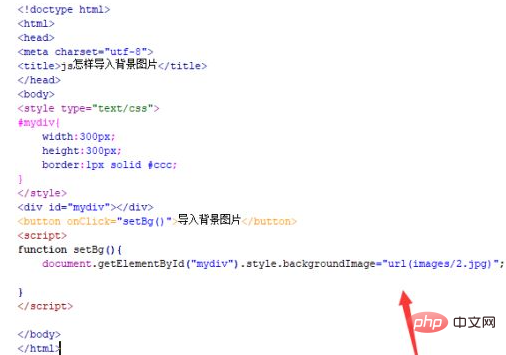
In the js tag, create the setBg() function. Within the function, obtain the div object through the id, and then assign a value to the backgroundImage attribute of the style attribute to realize the background image. Import. For example, the path to the 2.jpg image is assigned here.

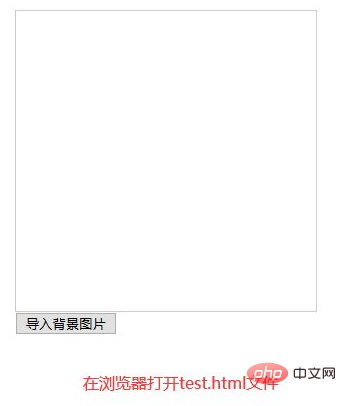
Open the test.html file in the browser, click the button to view the results.


Recommended study: "javascript Advanced Tutorial"
The above is the detailed content of How to import javascript background image. For more information, please follow other related articles on the PHP Chinese website!