
html method to add a link to the background: first create a new html file and use div to create a module; then set the css style through class; finally use the a tag to create a link to add super to the background image Just link.

The operating environment of this article: windows7 system, HTML5&&CSS3 version, DELL G3 computer
How to add a link to the background of html?
Create a new html file, named test.html, to explain how to add hyperlinks to background images in CSS.

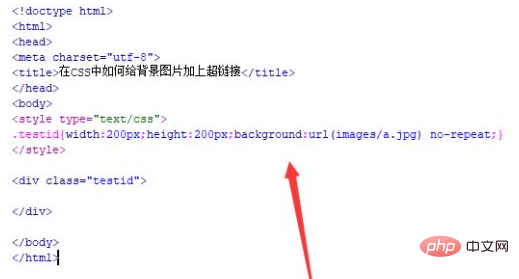
In the test.html file, use div to create a module and set its class attribute to testid.

In the test.html file, write the tag of the page The css style will be written inside this tag.

In the css tag, set the css style through class, define the width of the div as 200px, the height as 200px, and the background image as a.jpg.

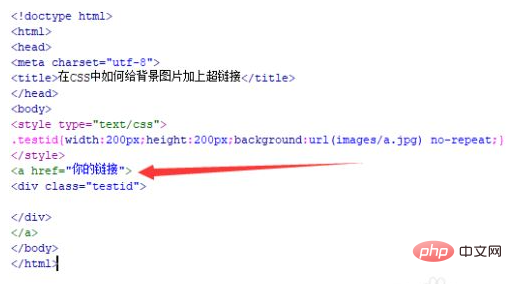
In the test.html file, outside the div tag, use the a tag to create a link to add a hyperlink to the background image.

Open the test.html file in the browser to check the effect.

Recommended study: "HTML Video Tutorial"
The above is the detailed content of How to add a link to the background in html. For more information, please follow other related articles on the PHP Chinese website!