
In JavaScript, you can use the "css()" method to add double solid lines, and the syntax format is "$("element name").css("border","width color double")". The "css()" method sets or returns one or more style properties of the selected element.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Generally $(selector).css("border","width color line type");
css() method sets or returns one or more styles of the selected element Attributes.
Set CSS properties
To set the specified CSS properties, please use the following syntax:
css("propertyname","value");Example:
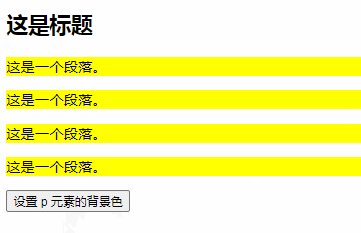
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","yellow");
});
});
</script>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>设置 p 元素的背景色</button>
</body>
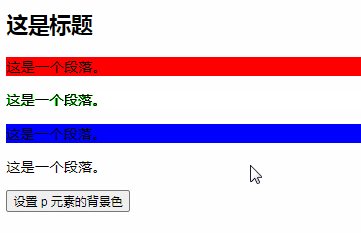
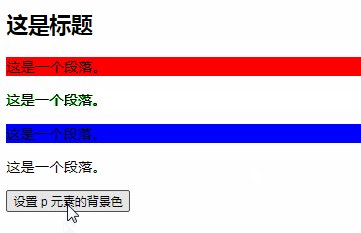
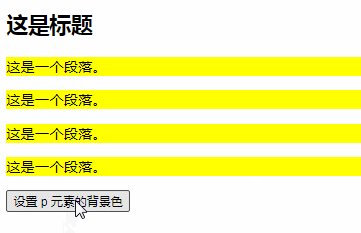
</html>Effect:

Line types: none (borderless line), dotted (dashed line composed of dots), dashed (dashed line composed of short lines), solid (solid line), double (double line, The width of the double line plus the width of the blank part between them is equal to the width defined by border-width), groove (3D groove-shaped border), ridge (3D ridge-shaped border), inset (3D inline border, color darker), outline (3D inline border, lighter color)
Extended information:
Return CSS properties
If you need to return the specified For the value of CSS properties, please use the following syntax:
css("propertyname");Example:
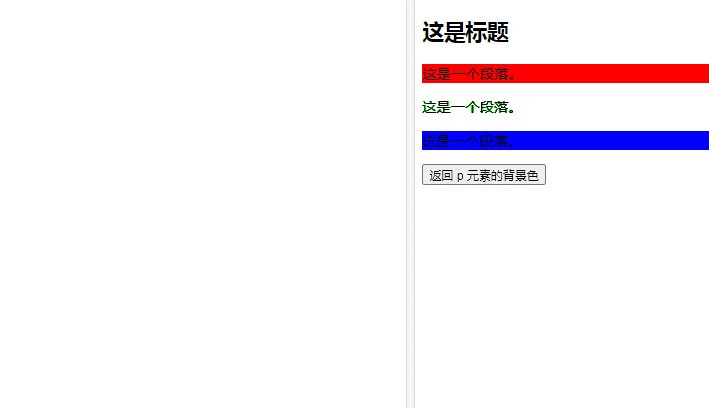
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
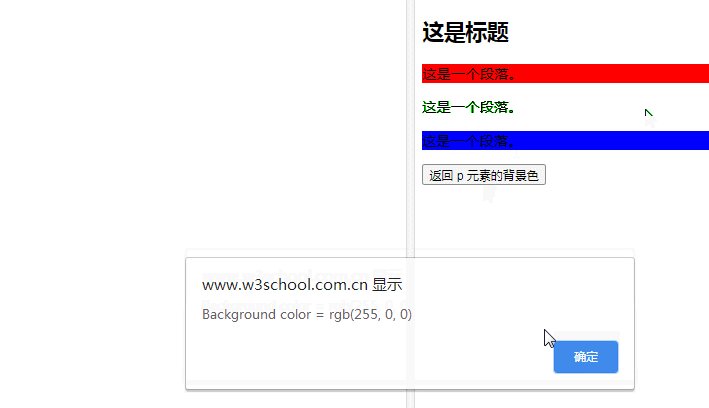
alert("Background color = " + $("p").css("background-color"));
});
});
</script>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<button>返回 p 元素的背景色</button>
</body>
</html>Effect:

[Recommended learning: JavaScript advanced tutorial】
The above is the detailed content of How to add double solid lines in javascript. For more information, please follow other related articles on the PHP Chinese website!