
In js, the return method will terminate the current function and return the value of the current function. The syntax format is "return [[expression]];". return will return the value of expression. If it is ignored, that is, "return;", it will return undefined.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Recently, I learned from my friends who are studying front-end that many people have a vague understanding of the usage and meaning of return in functions. I will write a blog here to discuss the usage of return with you.
1. Definition
return, literally means return. The official definition return statement will terminate the current function and return the value of the current function; you can see below Sample code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
while (true){
return 1;
}
};
alert(func1());
</script>
</head>
<body>
</body>
</html>You can see that I wrote an infinite loop in the function, and then called it below. When no return statement is written, the browser will always execute the statements in the loop and get stuck directly;
After writing the return statement, the function is directly interrupted and a value 1 is returned to the function, which means that after the function is executed, the function body will be assigned the return value of the function, and 1 will be returned here;


2. Writing method
The official definition of return can be followed by a value, which means it can be followed by a value in javascript Any data type, number, string, object, etc., of course it can also return a function, for example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
return function (){
alert(1);
}
};
alert(func1()); //!func1()(); 这个注释是通过自执行函数调用返回的函数
</script>
</head>
<body>
</body>
</html>Sample picture:

Of course It can be called if it is a function, we can write it as! func1()(); This is easy to understand. When we print out func1();, it is the anonymous function followed by return. Then we can call it in the form of a self-executing function. Passed here! Called in the form of function body();. You can take out the code in the comments and try it out:

#3. Exercise
Use the return statement to implement a loop.
Idea: Since the return statement can return a function, it means that it can return itself, and when called later, it can realize a loop function;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var i=1; //定义循环变量
function func1(){
i++; //改变循环变量
if(i<5){ //小括号为循环条件
document.write(i+'<br>'); //这里是循环体
return func1();
}
}
!func1()(); //调用函数
</script>
</head>
<body>
</body>
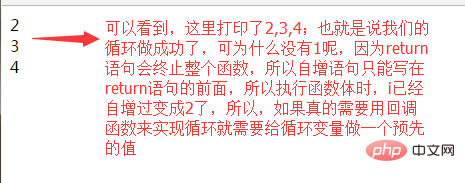
</html>The functions of each part in the loop The function has been written in the comments in the code. Bloggers can try it out by themselves. The following is the execution rendering:

4. Define javascript auto Callback functions in methods
We have already done a detailed study on the usage of return. Next, we will study the callback functions in JavaScript's own methods. Here we use sort(); in an array; Take the sorting method as an example:
We all know that in sort(); you can write a callback function to specify the sorting rules for the array; sample code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var arr = [1,3,2,6,5];
arr.sort(function(a,b){
return a-b;
});
console.log(arr);
</script>
</head>
<body>
</body>
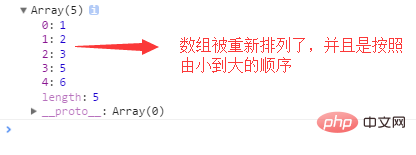
</html>Execution renderings:

So why is this happening? What does it have to do with return? I believe many bloggers are troubled. Let’s do an experiment and replace a-b after return with -1. ; If the changes are small, the code will no longer be uploaded. Friends can modify it manually;
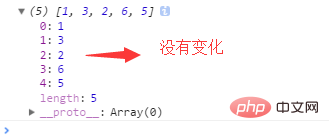
Execution renderings:

You can see that when a When the negative number is -1, no change occurs; below we will replace a-b after return with 0;
Execution renderings:

You can see that when When returning 0, no change has occurred; below we will replace a-b after return with a positive number 1;
Execution renderings:

You can see , when 1 is returned, the order of the array is reversed;
Then, we can draw the following conclusion:
When a-b<=0, a is in front and b is in the back ;
When a-b>0 is, a comes after and b comes before;
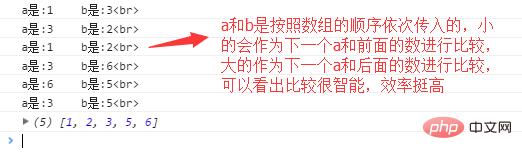
At this point, there must be bloggers who have questions about what a and b are. We can pass The following code prints out:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var a = [1,3,2,6,5];
a.sort(function(a,b){
console.log('a是:'+a+'\t b是:'+b+'<br>');
return a-b;
});
console.log(a);
</script>
</head>
<body>
</body>
</html>Execution rendering:

return a-b; We have analyzed the ascending order in detail, then return b-a in descending order; It's very simple. To put it bluntly, it is return -(a-b); that is, it is reversed into descending order based on a-b.
Here we can draw an overall conclusion. The value returned is a numerical value. The sort(); method will sort each part of the array according to the positive and negative values.
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of Detailed explanation of return method in JavaScript. For more information, please follow other related articles on the PHP Chinese website!