
How to cancel position in css: first create a new html file and use the div tag to create a module; then set the positioning attribute of the div to relative positioning; finally create a style with a class name of clearpos and set the position attribute Just set it to static.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, DELL G3 computer
Create a new html file, named test.html, for Explain how to clear position in CSS.

In the test.html file, use the div tag to create a module and set its class to con, which is mainly used to set the css style through this class below.

In the test.html file, create another div module within the div, and set its class to pos.

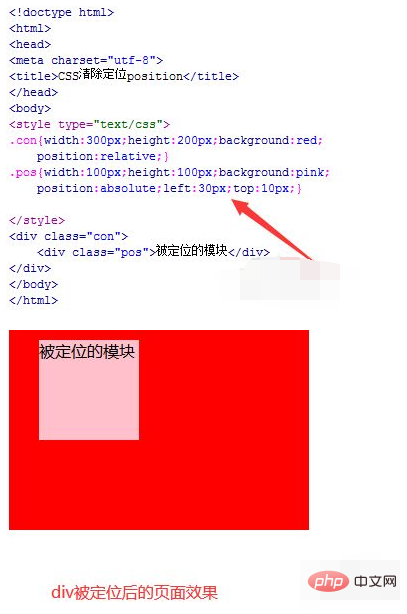
In the css tag, set the style of the div with the class name con, use the width attribute to set the width of the div to 300px, and use the height attribute to set the height of the div to 200px. Use the background attribute to set the background color of the div to red, and set the position attribute to relative positioning (relative).

In the css tag, set the style of the div with the class name pos, use the width attribute to set the width of the div to 100px, and use the height attribute to set the height of the div to 100px. Use the background attribute to set the background color of the div to pink, and set the position attribute to absolute positioning (absolute). At the same time, use the left and top attributes to set the div to be 30px from the left and 10px from the top.

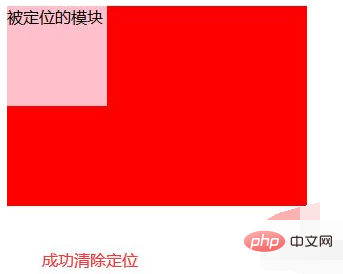
In the css tag, create a style with a class name of clearpos, and set the position attribute to static, that is, clear the positioning attribute. Whenever a style with this class name is added, Positioning will be cleared. Add this class name to the module whose div is pos and clear its positioning.

Open the test.html file in the browser to check the effect.

Recommended learning: "HTML video tutorial" "css video tutorial"
The above is the detailed content of How to cancel position in css. For more information, please follow other related articles on the PHP Chinese website!