
How to implement drag and drop in html5: first create an empty HTML5 structure; then place a div in the body element; and finally implement the drag and drop function through the three functions allowDrop, drag and drop.

The operating environment of this article: Windows 7 system, Sublime Text3&&html5 version, DELL G3 computer
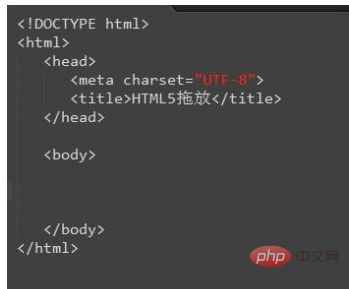
Open the Sublime Text software and create a new empty HTML5 structure. As shown in the figure below

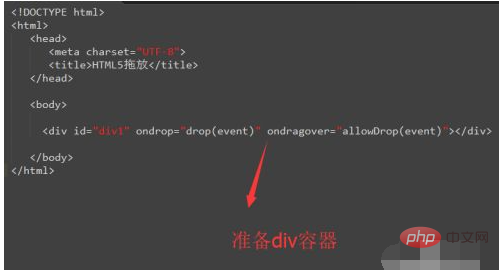
Then place a div in the body element, we need to implement other content into this div, as shown in the figure below

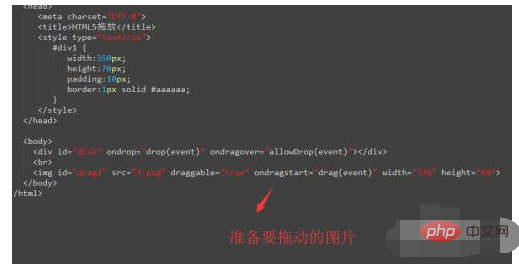
Next we define the style for the div, mainly the width, height and border, to make its area more obvious, as shown in the figure below, and place the image ready for dragging and dropping

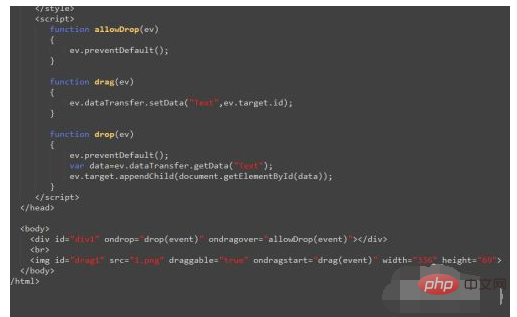
Next we need to implement the drag and drop event function, as shown in the figure below. What needs to be implemented here are the three functions allowDrop, drag and drop, as shown in the figure below

Then we run the interface program, and you will see an empty drop box and a picture on the page, as shown below

When we drag the picture into the drop frame, you will find that the picture automatically enters the drop frame, as shown below

To sum up, the drag and drop function in HTML5 mainly implements ondrag, ondropstart, and ondropover events. In addition, pay attention to setting the draggable of the element to be dragged to true.
Recommended study: "HTML Video Tutorial"
The above is the detailed content of How to implement drag and drop in html5. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Introduction to java access control modifiers
Introduction to java access control modifiers
 Free website domain name
Free website domain name
 Solution to slow access speed when renting a US server
Solution to slow access speed when renting a US server
 Usage of base keyword in C#
Usage of base keyword in C#
 Ranking of the top ten digital currency exchanges
Ranking of the top ten digital currency exchanges
 How to introduce external css into html
How to introduce external css into html